Alex宅幹嘛ReVue-Day14 紀錄 Vue 中自訂義 Directive 的方法
Alex宅幹嘛ReVue-Day13_State_Transition
Alex宅幹嘛ReVue-Day13 紀錄 Vue 中 transition 的 State_Transition 的內容,可以實現網頁中數字跑動的動畫效果
Alex宅幹嘛ReVue-Day13_Transition
Alex宅幹嘛ReVue-Day13 紀錄 Vue 中實作 DOM 過場動畫的方法
Alex宅幹嘛ReVue-Day12
Alex宅幹嘛ReVue-Day12 紀錄在透過 slot 屬性來使用替換指定元件內的內容
axios套件網路請求使用介紹
各種發出網路請求的 JS 寫法種類介紹
JS 的原生語法有以下兩種方式可以發送網路請求
- XMLHttpRequest
- Fetch
套件,需要額外載入 JS
- axios
axios 的 code 相對於原生 JS 發出網路請求的程式碼內容少,很精簡的程式碼就可以達到相同效果了,它連 Promise 的語法也寫進去了。
開始練習!!
我們先為我們的專案檔載入 axios 的 js 檔案。
那我們要怎麼確認有沒有載入成功呢,首先在瀏覽器打開我們的專案檔,打開開發者介面中的 Network 選項,看看 axios 的 js 檔案的回傳狀態碼是不是 200 。
是 200 的話就代表,該檔案有載入成功喔。
接著,在 js 檔案的部分寫入 console.log(axios) ,若你的 console 有出現相對應的內容的話,就代表該 axios 的功能可以被正確啟用囉。
接著,來用 axios 來接外部的資料吧
ex:
1 | axios.get('https://datacenter.taichung.gov.tw/swagger/OpenData/8f477165-6874-4856-b60d-38029958e723') |
以上就完成去接由目標網站回傳的資料,資料內容會存在 response 這個參數中。
非同步事件
上面展示的網路請求我們知道它是非同步事件,那如果我們希望在資料讀取完成後,要將讀回來的值渲染我們的網頁的話,怎麼辦呢。
我們可以直接將渲染的程式碼寫在那個網路請求完成的 function 裡面,又或者我們可以將渲染的內容包成一個函式,等到所需的值回傳後,再去呼叫渲染的函式,將資料渲染上網頁。
HTTP 請求方法
這篇文章 有放了 HTTP 的請求方法,可以看看。
其中 POST 這個方法就是將本地端的資料傳送到伺服器中,接著,伺服器會對該資料做一些判斷,例如該帳號是否存在,接著,再將判斷的結果回傳給瀏覽器。
四種常見的 POST 請求 content-type 介紹
- application/x-www-form-urlencoded
- application/json
- multipart/form-data
- text/plain
第一種方法,就是提交一個 form 表單到目標網址中
ex:
<form action="指定的網址">
<label for="account">帳號
<input type="text" id="account">
<label for="password">密碼
<input type="password" id="password">
<input type="submit" value="送出">
</form>這種方法,當我們按下 form 表單裡面的 type=”submit” 按鈕,按下之後,它會將 form 表單傳到 form 標籤的 action 裡面的目標網址中。
以上這就是 application/x-www-form-urlencoded 的格式。
第二種方法,就是提交一個 json 格式的資料到目標網址中
像是
{
name: ‘老黃’,
age: 60
}
那 axios 的預設格是就是 application/json 這種格式,但我們也還是可以去指定 axios 傳遞資料的格式喔。
第三種方法,就是提交一個檔案的時後會用到,比如我們要傳一個圖片檔或音檔…,我們就要使用這種格式。
第四種方法,就是提交一個記事本格式的資料給目標網站,這種格式是比較少。
由開發者模式觀察post的行為
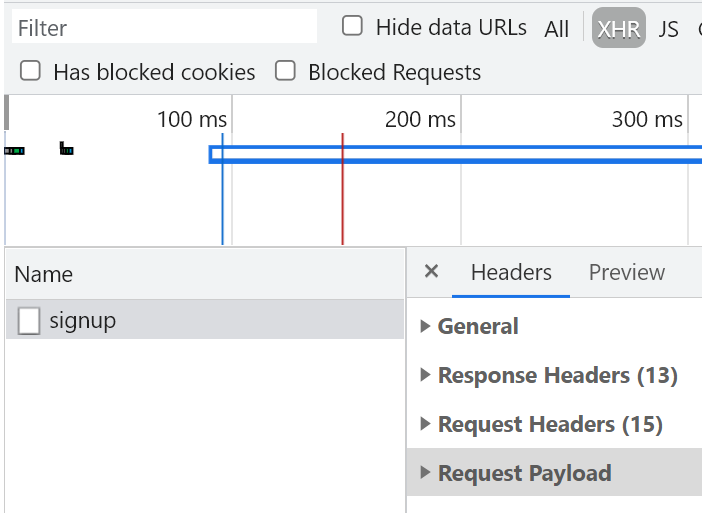
我們在網頁中的開發者介面中的 Network 的選項,點選 xhr 的分類,應該就可以看到你的程式碼中發送網路請求的相關內容。
接著你在這些 xhr 的 Headers 內容裡面可以看到 Request Headers 的項目,裡面放有 Content-Type 的格式是什麼,你的瀏覽器是什麼。
還有 Request Payload 的項目,裡面放的就是該 xhr 請求要傳送給目標網址的資料內容。
axios 作業練習
以上這個範例,就是將以上的內容集結而成的範例。
Alex宅幹嘛ReVue-Day11.客製化元件的props用法
Alex宅幹嘛ReVue-Day11 紀錄在客製化的元件中,有哪些 props 和 v-mdeol 的功能可以使用
Alex宅幹嘛ReVue-Day09-vue元件
Alex宅幹嘛ReVue-Day09 vue元件,另外,也介紹了透過emit和props來防止元件更改外部傳入的資料
Alex宅幹嘛ReVue-Day10-元件props
Alex宅幹嘛ReVue-Day10 介紹元件props
Alex宅幹嘛ReVue-Day10-元件區域註冊和全域註冊
Alex宅幹嘛ReVue-Day10 元件區域註冊和全域註冊
HTTP狀態碼
簡介HTTP狀態碼