在第二週上的課程 和 作業中遇到的重點與問題 紀錄
第二週
- 在
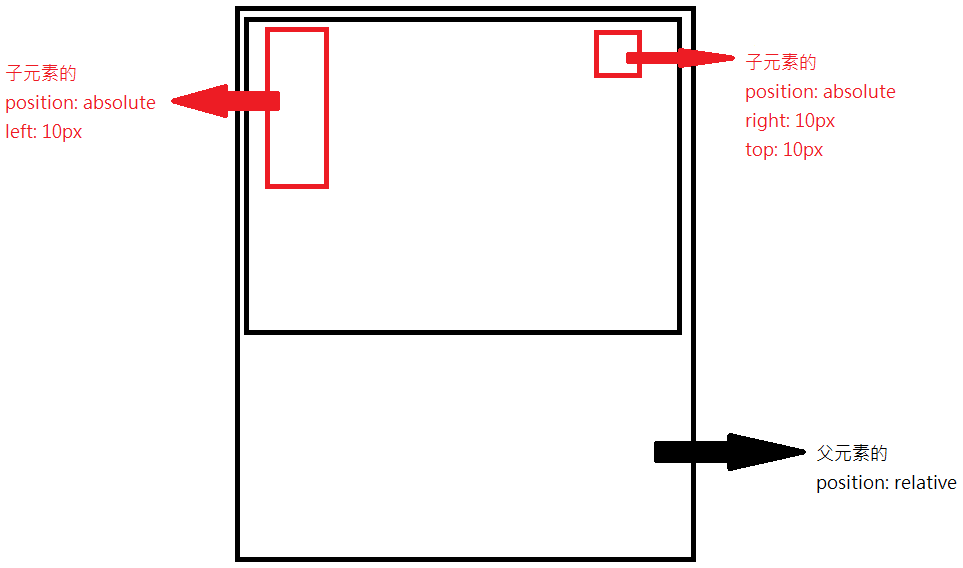
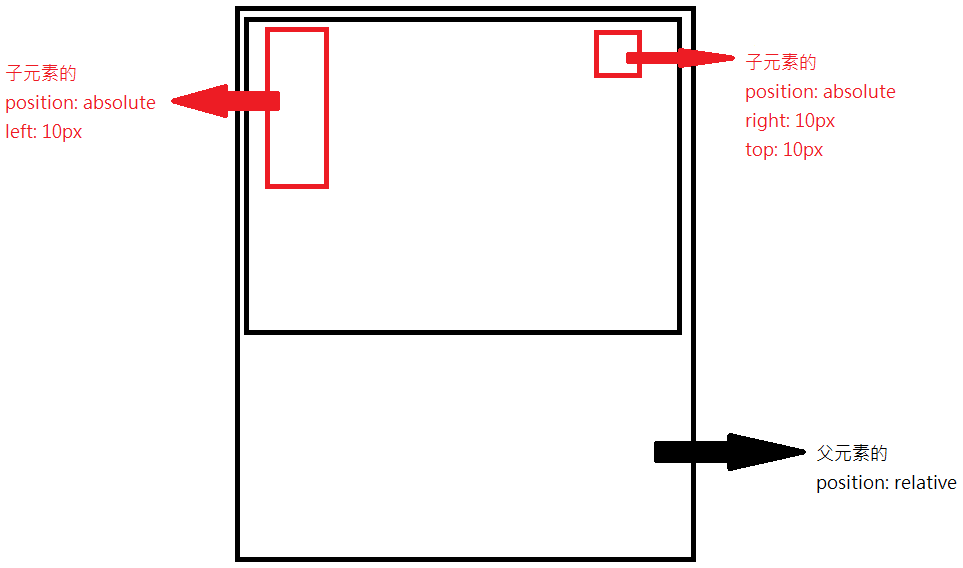
.product-list中的li和其slogon的position之間的關係

父元素的position屬性的值設為relative,
子元素的position屬性設為absolute,接著,再用left, right, top, bottom之類的屬性去設定你要的位置。

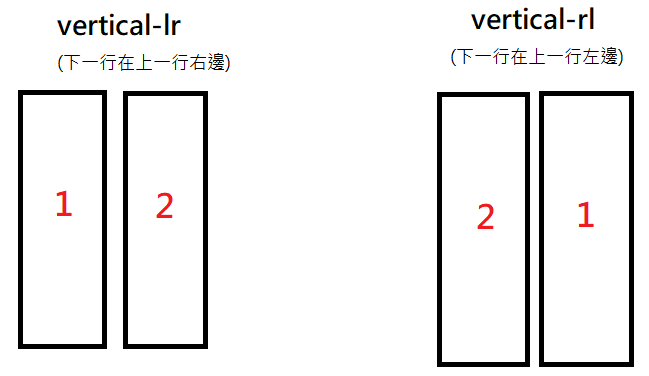
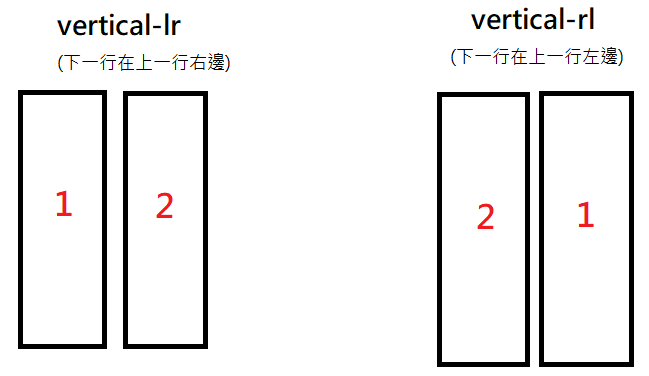
- 垂直文字的css樣式寫法
writing-mode: vertical-lr
對於向左對其的內容而言,vertical-lr和vertical-rl的差別在於下一行是會在上一行的左邊或右邊

由上面的語法,就可以達成以下圖片中,本日精選的垂直的文字寫法囉

letter-spacing文字間隔設定
以上的css樣式設定,可以決定文字與文字間的間隔距離,語法的寫法如下
letter-spacing: 10px;

這上面的語法是運用在第二週作業中的本日精選,這四個字彼此的間隔的設定。
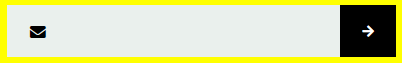
- 作業中搜尋框的作法

以下這一段程式碼是實作出搜尋框的html結構
1
2
3
4
5
6
7
8
9
| <div class="footer-search-frame">
<div class="input-section">
<div class="input-icon"><i class="fas fa-envelope"></i></div>
<div class="input-content-section">
<input class="input-content" type="text">
</div>
</div>
<button class="input-button"><i class="fas fa-arrow-right"></i></button>
</div>
|
主要是先由最外層元素.footer-search-frame包起來,
接著,第二層又兩個元素input-section和input-button構成。
先講.footer-search-frame,就是利用display:flex的屬性設定將上面這兩個子元素弄成水平的,
然後,在讓這兩個子元素自己定義自己的寬度要多少,來達成版面要得設計效果。
接著,第二層
input-button
它就是一個button元素,裡面就只有放一個fontawesome的樣式在裡面
input-section
裡面有放兩個div元素,分別為input-icon和input-content-section
它的屬性一樣有加上display:flex;,來讓裡面的元素水平排列
接著,第三層
input-icon
裡面就只有放一個fontawesome的元素而已
input-content-section
裡面就只有放一個input元素input-content
接著,第四層
input-content
它是一個input元素,然後可以利用height元素來決定輸入文字的大小,順便也可以調整整體.footer-search-frame
的高度大小,也可以說.footer-search-frame是由這個input元素的height數值所決定的。
- a連結使用
a:mail 和 a:tel
當你的a連結中是要放mail的地址或電話的時候,
你可以先寫出a:mail,接著,按下tab鍵就會跑出以下的內容
<a href="mailto:"></a>
接著,你再那個mailto的旁邊加入你想要填入的email網址,並將eamil的內容加到a連結的內容,就可以讓這個a連結連動到你的email囉~
即
<a href="mailto:randychen510.gmail.com">randychen510.gmail.com</a>