學習目標
- 將製作好的彈窗共用元件在其他的元件引用並使用
預期結果
在 index 元件和 test 元件中各自引用 modal 元件,並可在各自的頁面透過點擊各自頁面中的按鈕來喚出 modal 並關閉它。
使用 modal 元件
引入 modal 並匯出它
在這系列的第一篇文章中,我們有串出 modal.module.ts 這個檔案,我們會在這個檔案中宣告 (declaration) 彈窗元件,並匯出 (export) 它,讓其他元件可以使用它。
1
2
3
4
5
6
7
8
9
10
11
12
13
| // --- modal.module.ts --- //
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { ModalComponent } from './modal.component';
@NgModule({
declarations: [ModalComponent], // 宣告 modal 元件
imports: [
CommonModule
],
exports: [ModalComponent] // 匯出 modal 元件
})
export class ModalModule { }
|
宣告 modal 元件並使用它
接下來,我們要先在 index 元件使用彈窗元件。
所以,我們要先在 index.module.ts 中引用 ModalModule。
如此一來,我們就可以在 index 元件裡面使用彈窗元件囉。
程式碼如下
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
| // --- index.module.ts --- //
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { RouterModule, Routes } from '@angular/router';
import { IndexComponent } from './index.component';
import { ModalModule } from '../modal/modal.module';
const routes: Routes = [
{
path: '',
component: IndexComponent
}
]
@NgModule({
declarations: [IndexComponent],
imports: [
CommonModule,
ModalModule, // 引入 modal 模組
RouterModule.forChild(routes)
]
})
export class IndexModule { }
|
接下來在 index 元件上加入彈窗的內容
1
2
3
4
5
6
7
8
| // --- index.component.html --- //
<h1>這是首頁</h1>
<button type="button" [routerLink]="['/test']">轉導到 test 頁面</button>
<button type="button" (click)="onModalOpenClick(modal)">開啟 modal</button>
<app-modal #modal>
<p>這是首頁的 modal </p>
</app-modal>
|
最後,在 index 元件中加入開啟彈窗的方法
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| // --- index.component.ts --- //
import { Component, OnInit } from '@angular/core';
import { ModalComponent } from '../modal/modal.component';
@Component({
selector: 'app-index',
templateUrl: './index.component.html',
styleUrls: ['./index.component.scss']
})
export class IndexComponent implements OnInit {
constructor() { }
ngOnInit(): void {
}
onModalOpenClick(modalRef: ModalComponent): void {
modalRef.modalService.open();
}
}
|
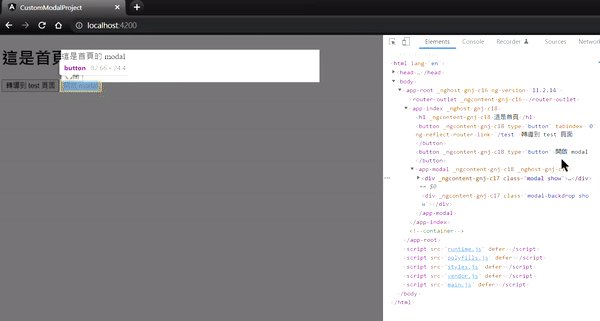
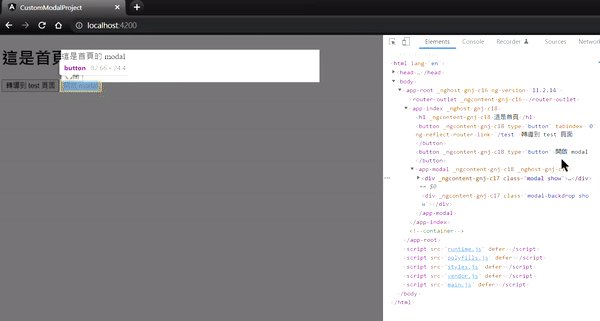
在 onModalOpenClick 的參數是傳入 ModalComponent 型別的內容,如此一來我們就能調用 modal 元件中所擁有的 modalService 實例的 open,來為 index 頁面中的 modal 的 class 加入 show 這個 class,最終達到 modal 漸入的效果。
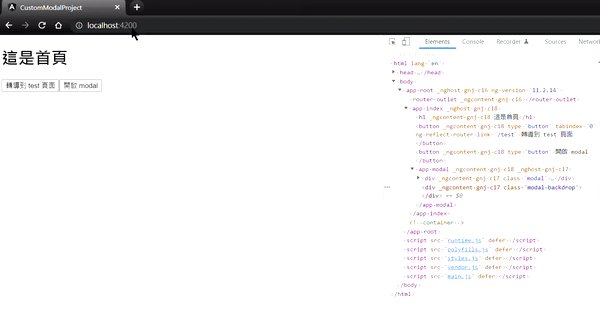
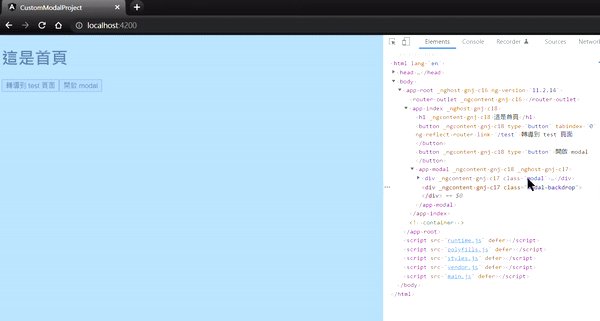
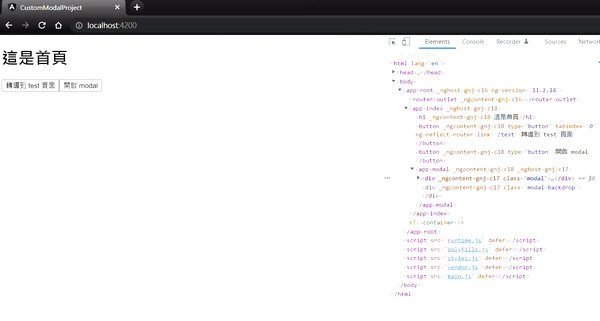
以上的程式碼最終呈現的效果如下

那在 test 元件引入 modal 的方式,一模一樣,先在 test.module.ts 中引入 modal 的模組,接著,加入 modal 的內容在 test.component.html 裡面,最後在定義開啟 modal 的方法。這部分的程式碼我就先不贅述囉~
到這邊我們就是最簡易的 Angular 共用組件的整體實作方式,感謝你看到這邊了,辛苦了~
Conclusion
- Understand how to import modal component and use it.
Reference
- How to encapsulate a component to let other component to import it and use it
- How to build angular custom modal
Source Code
Source Code