這篇的內容式複習 Vue 中有一個很重要的功能,體現資料驅動畫面的概念,那就是 v-bind。
首先, v-bind 可以用來綁定很多東西,在 Vue 的官方文件中就有提到,可以綁定 DOM 元素的屬性、class、樣式。
動態綁定屬性
以上這個範例,就利用v-bind的方式,來為這個a連結動態的綁定上 Vue 物件裡面的資料。
動態綁定 Class
綁定 class 物件
在 Vue 中,動態綁定 class 的方式,可以透過判斷某個判斷式是否是 true 或 false,來判斷是否要加入該 class
上面這個範例,可以看到綁定一個 classObj 的物件,裡面包裹了兩個 class,這兩個 class 都自帶自己的樣式,那我們就將它們設為 true,如此,就會把 classObj 裡面的 class 都加到目標元素中。
利用 computed 來綁定 class
另外,我們還可以透過 computed 方式來達到一樣的動態綁定 class 的效果。
傳統的寫法
以上這個範例就是傳統的 Vue 判斷某個判斷,然後,在決定要不要在目標元素加入相對的 class。
綁定樣式
以上這個範例就是展示如何動態的綁定 style 到目標元素上。
有破折號的樣式要改寫一下引入的樣式
上面的範例當中,有兩個 css 樣式原本都有破折號在裡面,分別是 font-size 和 background-color 。
那這邊要改寫一下,如此, Vue 才讀的到相關的樣式設定:
一種是小駝峰式的寫法font-size 改成 fontSize
一種是字串的寫法
這種方式是將原本的 css 樣式直接用自串的方式包起來background-color 改成 'background-color'
陣列綁定
上面這個範例就是利用陣列的方式,綁定多個樣式。
各種靜態屬性和動態綁定情境差異
上面說了四種綁定的方式,但是,在目標元素中,我們有可能會加入與動態綁定相同的靜態屬性,那此時,在以上四種情境中 Vue 會怎麼處理這種狀況呢?
元素屬性綁定 和 靜態的優先順序
會看哪一個寫在後面,就會讓後面的覆蓋掉前面的
ex:
1 | <a href="#" :href="link.href"></a> // 這個 a 連結的 後面的綁定屬性 會 覆蓋 前面的靜態屬性 |
元素class綁定 和 靜態 class
會直接將這兩個內容併在一起,沒有撰寫順序的差別。
雖然,class 綁定沒有優先順序的問題,但是,當你的靜態 class 和 動態 class 中有一樣的 class,Vue 還是會將他們併再一起喔,就變成目標元素中有兩個一模一樣的 className,要特別注意這一點。
ex:
1 | <div class="app" :class="classObj"></div> |
元素 style綁定 和 靜態 style
style綁定的優先序會高於靜態的 style,即若綁定的 style中有跟靜態 style 屬性中有一樣的樣式,此時,綁定 style 的 css 樣式會取代掉靜態的 style 樣式。
但是,style 綁定的樣式 和 靜態的 style 內的樣式都沒有重複的話, Vue 會把他們合併在一起。
ex:
1 | <div :style="styleObj" style="color: blue;"></div> |
以上這個範例,就會將綁定的 styleObj 的 color:red 覆蓋掉 inline-stlye 的 color:blue。
陣列的方式綁定多個 style
陣列中的後面的元素樣式會覆蓋掉前面元素相同的樣式,像下面這個範例 style2 的 fontSize 會蓋掉 style1 的 fontSize 。
ex:
1 | <div :style="[style1, style2]">testtest</div> |
Alex 宅幹嘛-眉眉角角
管理資料的概念
當有一組資料,會用物件的形式來管理該元素所需要的資料,像是 a 連結,它會需要連結網址 還有 它的 target 屬性…等等的屬性,會用一個物件來管理這個 a 連結。
當有很多組資料的時候,就會用一個陣列來統一管理這些資料。
IIFE 包裹 Vue 物件
1 | ;(function(){ |
你會發現,你在瀏覽器的 Console中,無法直接調用 vm 這個 Vue 物件,原因是因為作用域的關係,我們用立即函式將這個 Vue 物件包起來,讓它變成區域物件,所以,你在全域的範圍無法直接調用到它。
那我們要怎麼調用它呢?
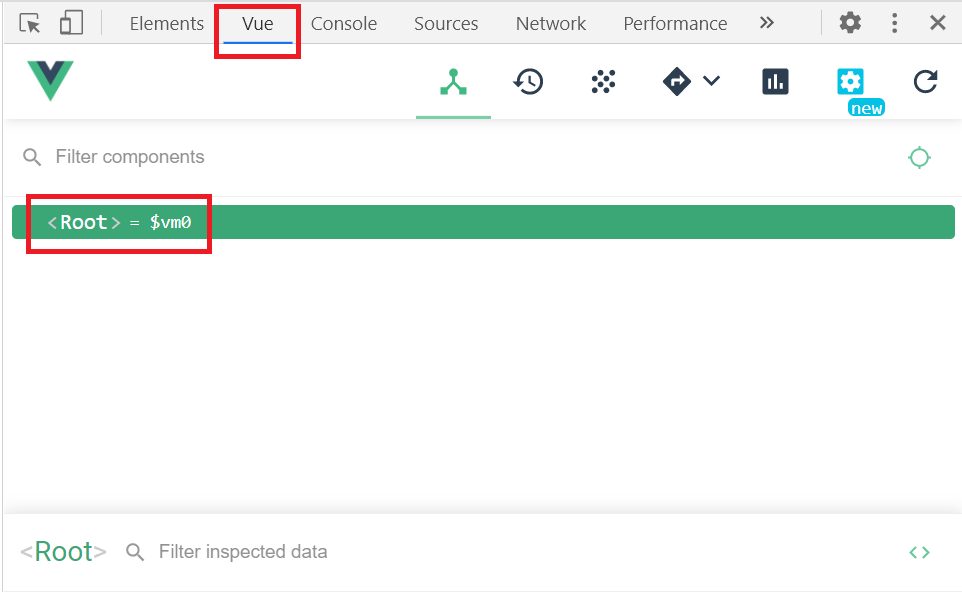
你去 Vue開發者頁面中,點擊<Root> ,你會發現一個<Root> = $vm0,那你就可以透過這個 $vm0 來調用這個區域 Vue 物件囉。
比如,你有個 Vue 的成員屬性是 link,你就在網頁管理者頁面中的 console 中輸入 $vm0.link 你就可在網頁上看到這個成員屬性內容囉。