在HTML5有提供許多新的html標籤,像是<header>、<footer>這類的具有語意的標籤。
它們的用途不只提高網頁的搜尋度,我個人也覺得它讓程式碼看起來更整齊整乾淨XDD
下面就簡介一下 語意化標籤的優點 跟 它們會用在哪裡。
語意化的優點
適當的語意化標記架構可以讓我們的網頁內容更容易被搜尋到,就代表搜尋引擎更容易搜尋到你的網站。
簡單來說就是提升我們網頁的SEO效果。
語意化HTML標籤 v.s 非語意化HTML標籤
早在HTML5之前就已經存在某些語意化的標籤了。
語意化HTML標籤
像是<form></form> 或 <img> 這種HTML標籤,就是很明顯的語意化標籤。
我們很清楚它裡面要放些什麼,我們不會在 <img>標籤裡面放入像<table></table>這類的元素。
那在HTML5中,<h1></h1> - <h6></h6> 這種也是很明確的語意化標籤。
非語意化HTML標籤
像是我們很常用的<div></div> 和<span></span>就是很明顯的非語意化標籤。
在HTML5中文字的語意化標籤
像是<strong></strong> 和 <em></em> 早在HTML5之前就已經存在了。
那在HTML5的時代中,<mark></mark>,用來高亮重點文字。
我們都可以去W3School 提供的HTML標籤去查詢,各HTML標籤用來什麼場所。
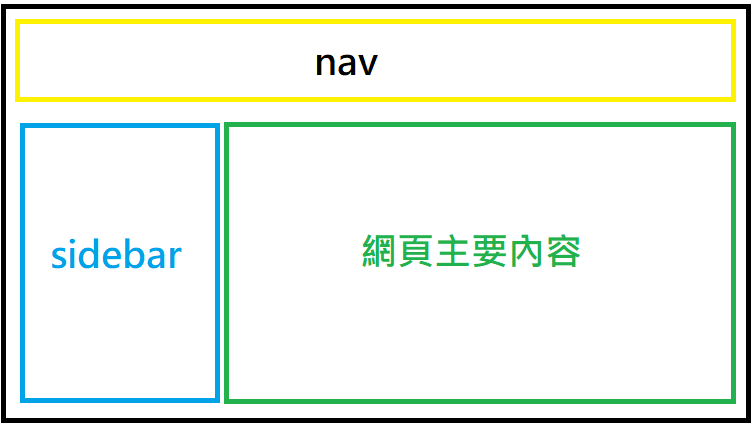
HTML5 檔案布局
這個HTML5 檔案布局標籤是用來將HTML的程式碼內容做區塊與區塊之間的區分,比如,這部分都是表頭的內容,我們會用<nav></nav>把這些內容包起來。
若用<aside></aside>就表示這部分的內容都是用在sidebar的。
若用<article></article>就用來將某個擁有自身意義的文字區塊歸類成一小區域,像是若有兩個使用者留下評論,我們就可以用兩個<article></article>
將著兩個使用者的評論給分別包起來。
另外還有讓<section></section>, <footer></footer> 這類也是。
語意化結構的要點
我覺得在文章 中,其中幾點我覺得蠻受用的
<nav></nav>和<aside></aside>標籤是不會包括在網頁的主要內容中,也就是說它們和主內容是分開的。
- 在每一個區塊(像是:body, section, nav, aside) 都可以有屬於自己的的
<header></header>和<footer></footer>。 - 在每一個
<section></section>都應該要有屬於自己的header,即h1- h6 的HTML標籤,這樣子,才能比較知道那個區塊的想表達什麼。 - 你在
<section></section>中使用了h3標籤,在這個H3標籤之後,就不應該再用大於或等於h3標籤層級的header了。
沒有語意化架構內容 V.S 有語意化內容
這邊很簡單的寫一下 沒有語意化架構內容 和 有語意化內容的差別
沒有語意化架構內容
1 | <body> |
有語意化架構內容
1 | <body> |
經過語意化的撰寫看起來比較知道這個區塊的內容是想要表達什麼~~