網頁中主要有三個組成部分,分別為
- JavaScript核心
- BOM (Brower Object Model)
- DOM (Document Object Model)
BOM 簡介
a. BOM的核心是window物件。
b. 它是JavaScript用來與瀏覽器溝通的窗口。
ex:1
window.alert('Hello');
DOM 介紹
JavaScript透過DOM來操控網頁的元素。
ex:1
document.querySelector('h1').textContent = '標題一';
getElementsByXXX 和 querySelector/querySelectorAll 的差異
大部分網頁上的元素是即時更新的。
但是,我們透過document.querySelector和document.querySelectorAll所取得的元素是靜態的。
ex:getElementsByXXX例子
ex: document.querySelectorAll例子
以上的範例可以看到兩者操作方法的差異,當我們利用innerHTML把outer內部的元素清空後,再利用getElementsByTagName 和 querySelectorAll來取得所有的div元素,
就可以看到getElementsByTagName有即時更新網頁上的div元素,
而querySelectorAll還停留在沒有操作innerHTML的元素數量。
DOM 節點新增
document.createElement(TagName)
document.createTextNode()
document.createDocumentFragment()
這個功能目前我還沒有實作過,所以特別紀錄一下,以免之後要用忘記,沒地方查XDD。
當我們要大量的操作dom元素的時候,當我們用DocumentFragment操作會比直接操作dom的效能要好的多。
DOM 節點修改與刪除
NODE.appendChild(childNode)
NODE.insertBefore(newNode, refNode)
NODE.replaceChild(newChildNode, oldChildNode)
NODE.removeChild(childNode)
DOM 節點樣式
修改元素stlye屬性
1 | let el = document.querySelector('h1'); |
駝峰式寫法
有些屬性名稱內是有破折號-的,那這個時候,style就要用駝峰式的寫法才會有效喔。
比如:background-color
1 | let el = document.querySelector('h1'); |
修改元素class內容
利用修改className會比較好維護。
1 | .large-font{ |
BOM的window物件
a. 所有全域變數和函式都會自動成為window物件的屬性。
b. 每一頁獨立的瀏覽器視窗的window物件都是彼此獨立的,所以,獨立的視窗之間的變數是沒有辦法互相存取的。
以下介紹一些包含在window底下的物件
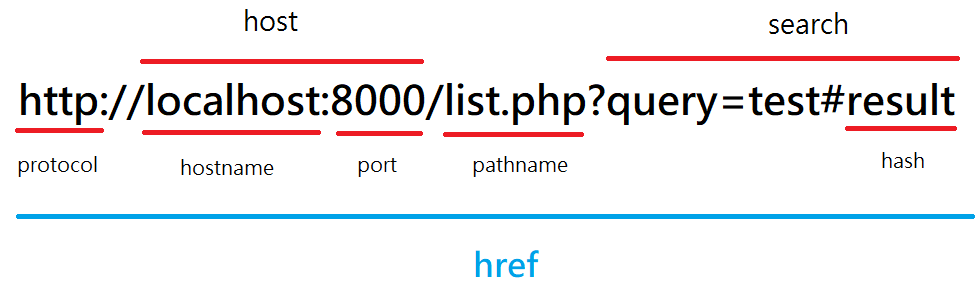
location物件
這個物件會包含目前頁面的網址。
那在location物件中有hash屬性。那我們就可以利用這個屬性來讓網頁跳到這些特定的錨點。
history物件
這個物件會記錄使用者在目前連覽器視窗中顯示過的頁面。
go(), back(), forward()方法
我們可以利用history物件的go(), back(), forward()這些方法,來做前一頁或後一頁的操作。
history.pushState 來實現SPA
這個功能可以在完全不切換頁面、刷新頁面下,只操作JS,就可以在同一頁面顯示不同的內容。
我們可以利用pushState將狀態和網址存入到history物件中,讓使用者在上一頁 和 下一頁的操作時,將已儲存的狀態直接還原至頁面,
達到單頁無縫切換的體驗。
那我們會利用popstate這個事件來將我們儲存在history物件中的state內容取出來。
所以,當使用者按下上一頁 或 下一頁的功能時,就會觸發popstate的監聽事件,此時,我們就在這個popstate事件中,
來置換相對應的內容囉。