接續上一篇還沒紀錄完的部分,繼續記錄。
JS「傳值」與「傳址」機制
基本型別 和 物件型別 互相比較的不同
基礎型別互相比較
1 | ---基本型別--- |
在JS中,基本型別我們只看它們的「值」。
物件型別互相比較
1 | var num = {value:10}; |
在JS中,物件型別我們將它們看成「實體」。
雖然,它們的成員屬性是相同的,但是,它們指向的位址是不同的,所以,它們彼此之間是不相同的。
基本型別 和 物件型別 更新與傳遞
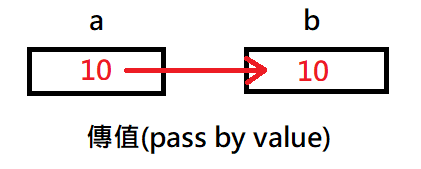
基礎型別更新與傳遞 - pass by value
1 | ---基礎基別--- |
那在變數傳遞的時候,我們是直接複製值的內容,所以,不會影響個別的變數。
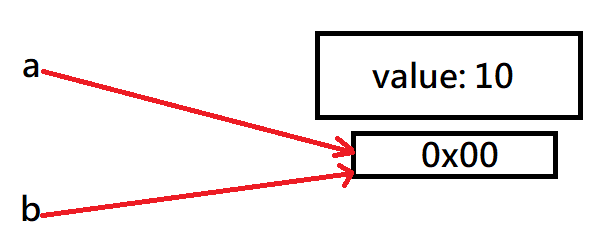
物件型別更新與傳遞 - pass by reference
1 | var num = {value:10}; |
以上兩個變數都直接指向同一個物件位址,所以,只要透過其中一個變數來修改成員屬性的內容的話,
當另外一個變數再調用這個物件的話,其內容也會是被修改後的內容囉。
物件型別傳址例外 - pass by sharing
在物件型別傳址的部分有例外,也就是pass by sharing的狀況。
重新賦值
1 | var num = { value:10 }; |
修改某一個成員屬性
1 | var num = { value:10 }; |
上面兩個狀況可以看出差別吧,當我們透過函式的參數將傳遞進來的物件,我們直接重新賦值,並不會影響原本傳遞進來的物件的內容。
而第二個狀況,只有利用函式的參數修改傳遞進來的物件的成員屬性的話,就會改變原本物件的成員屬性內容。