什麼是 localStorage ?
它可以將網頁中的資料儲存在本地端中。
也就是說它可以將用戶的瀏覽資料存在本地端的瀏覽器中。
localStorage的重要特性
目前瀏覽器中都會把localStorage的值型別限定為string型別
因為,以上這個特性,導致我們在存取資料到localStorage或取出資料時,需要做一些轉換。
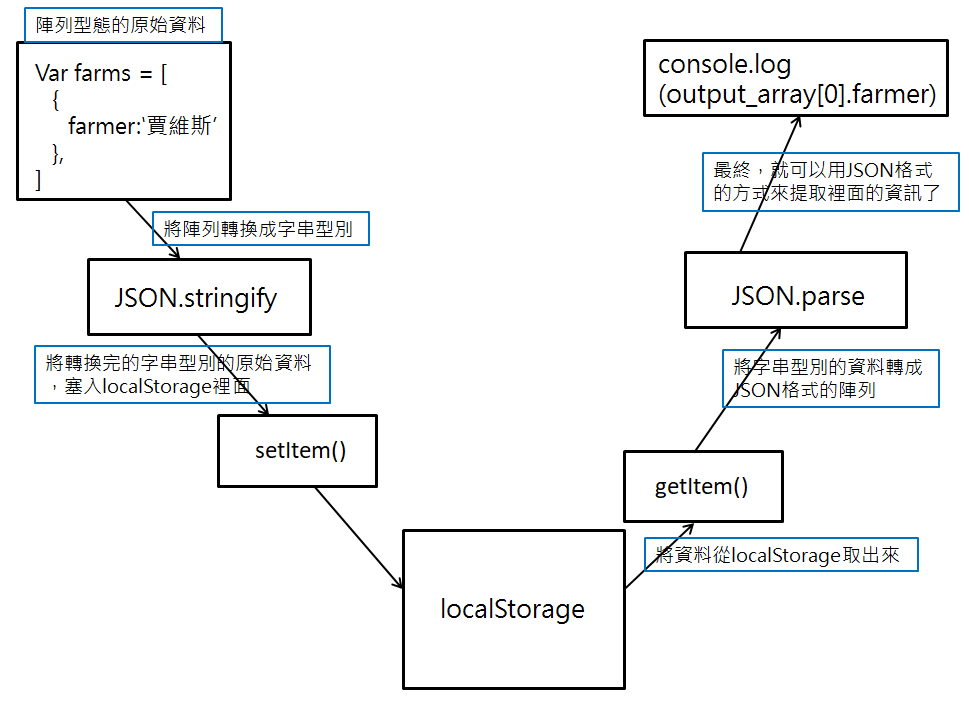
以上這張圖的流程,簡易的說明了在localStorage資料的傳遞轉換的過程,以下是程式碼實現的內容
以上,這幾行程式碼就是先將陣列形式的原始資料轉成string型別。
接著,將這個轉換成string型別的原始資料,存入localStorage中。
再來,用getItem將這個string型別的原始資料取出來。
最後,再將這個string型別的資列轉回陣列形式。
最終,我們就可以用取用JSON格式資料的方式來取用內部的資料囉~~~
那你可以用開發者介面中的Application選項中,有一個localStorage的選項,你點開應該就可以看到你在這個網站上儲存的localStorage的資料囉~~
reference:
程式前沿文章
data-* - 透過 dataset 讀取自訂資料
你可以看到,我們為li標籤裡面新增了data-*之類的標籤,
並在js中利用dataset.data標籤名稱,來取得相關的data-*內的值。
另外,data-*和for迴圈的運用
你可以看到我們用for迴圈的方式,來動態產生li的內容。 接著,透過dataset來擷取data-whatever的內容囉。
splice - 刪除 array 資料
1 | var myFish = ['angel', 'clown', 'drum', 'mandarin', 'sturgeon']; |
上面這個範例就是從索引3開始,然後,刪除一個元素。
localStorage作業
這邊的作業是結合了localStorage功能的todolist。
所以,我的作業是下面這樣。