課程架構及流程說明
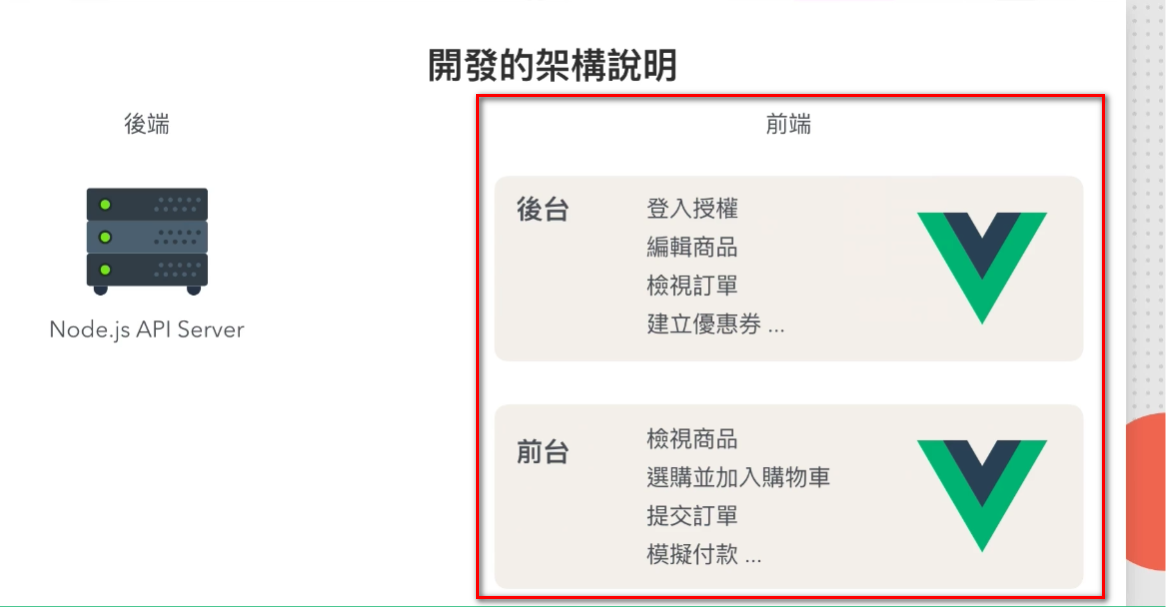
前端負責的部分有
前台和後台
前台: 使用者使用的介面
後台: 管理者使用的介面
那前端和後端之間的溝通是透過Ajax的方式,
前端丟Request,然後,後端丟Response。
登入 Vue 課程 API 就會出現無法登入的問題
我是利用課程裡面只允許六角Cookie的方式,來解決以上的問題。
註冊課程專屬練習 API
step1.
要先申請屬於自己的API路徑,避免自己的內容跟其他的學員的API內容互相干預到。
六角申請api的頁面
step2.
你要在登入的狀態,才能申請你的API路徑喔
申請的API路徑
API路徑: 你的帳號去掉@gamil.com剩下的部分
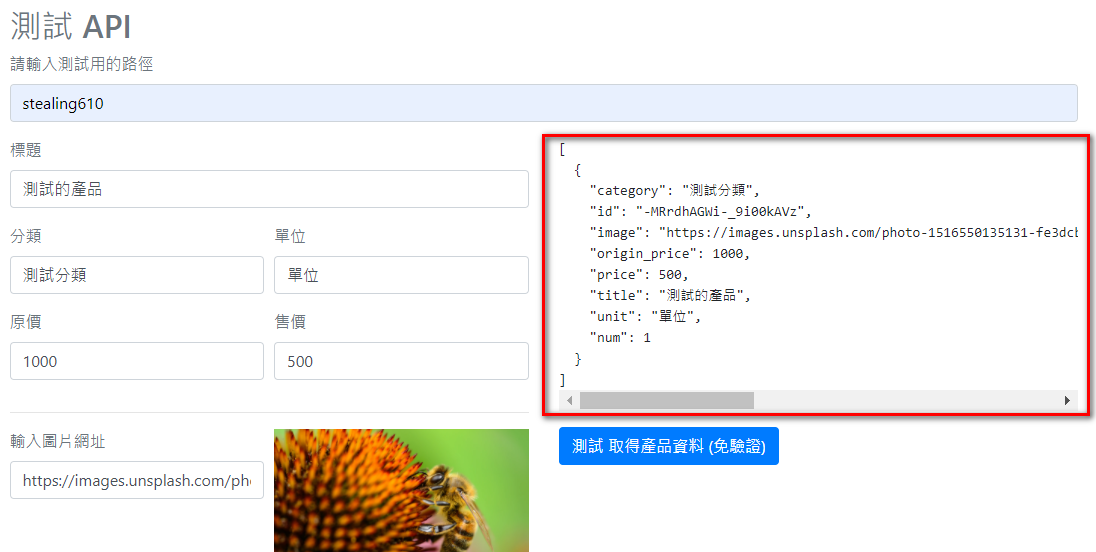
step3. 測試剛剛申請的API路徑
a. 你先輸入你剛剛申請的api路徑
b. 接著,你直接按下下方的測試 上傳產品資料(需要通過驗證) 按鈕
c. 如果,成功的話,畫面的右手邊會回傳由後端回傳的資訊。
注意~~~ 到這個小節,如果你新增很多品項的話,是還沒有辦法刪除的喔,是後面的課程才會提到。
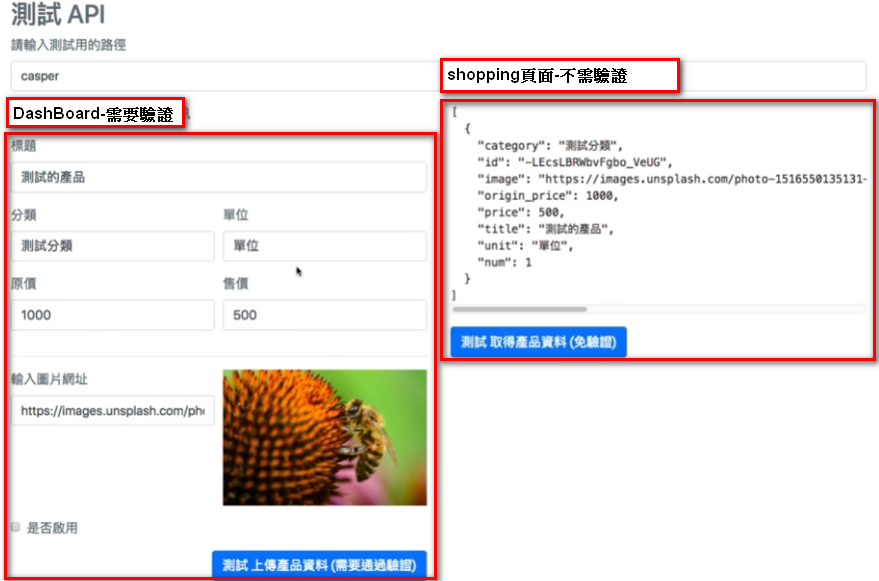
另外,要特別注意,在六角提供驗證的以下畫面中,有分為dashboard和shopping頁面的部分
而DashBoard部分是需要驗證(即需要登入)後才能操作的,因為,這部分是後台才能操作的部分
而Shopping是不需要驗證的(即不需要登入),就能直接操作的,因為,這個頁面是給使用者在使用的。
啟用一個 Vue Cli 並且 引用帶入專屬 API
此小節在教導,要用先前申請好的api來取得資料。
step1. 安裝Ajax套件
先安裝Ajax套件,為的是要取得遠端的資料。
其實,就是安裝vue-axios的套件。
那你就按照你的這一篇筆記中的vue-axios的安裝方式就ok了。
step2. 接著,接後端的api網頁
你先到APP.vue元件檔中,加入created的方法
1 | ---App.vue元件檔--- |
step3. 查找後端的api網址
首先,你先到課堂上提供的以下連結中,取得商品列表的內容中,
有一個[API]: /api/:api_path/products?page=:page
那你就只要擷取/api/:api_path/products這個位址就可以了,後面的?page=page不用引用。
加入你申請的api網址
那你可以注意到這個網址中/api/:api_path/products中有一個:api_path的部分,那這個就是要取代成你在
六角申請的api網址的路徑,假設你申請的路徑是cat。
所以,網址會變成/api/cat/products
加入後端伺服器的網址
另外,這段網址前面還要再加上遠端伺服器的路徑。
那課堂上提供的後端官方路徑是https://vue-course-api.hexschool.io,
所以,你要將你申請的api網址加上後端官方路徑,最終,api路徑會變成
https://vue-course-api.hexschool.io/api/cat/products
此時,你在console.log中就可以看到你用api取得的內容囉。
修改後端api路徑
那因為,我們現在是將api路徑寫死,這樣當api的網站有做修改的時候,就會很麻煩。
所以,我們先去config資料夾中的dev.env.js檔案中,我們就先將
剛剛的api路徑先加到這個檔案中。
1 | ---dev.env.js檔案--- |
接著到,你的APP.vue元件檔中將這兩新增的環境變數加到你的api路徑中。
1 | <script> |
如果console.log上有抓到資料的話,就成功囉。
插件補充說明
這個課程是針對VUE 3.0推出以後,如何安裝相對應的版本套件。
主要是在講萬一你的套件本版太新的話,有可能沒有支援較舊版本的vue.js。
那這個時候,就需要先將原先的套件先uninstall之後,再安裝較舊版本的套件,來解決這樣的問題囉。
那安裝指定版本的指令,以vue.axios為例npm install--save vue-axios@2
如此,就能安裝較舊版本的vue-axios來解決以上提到的問題囉。
引用 Bootstrap 套件,並客製化樣式
怎麼把bootstrap的樣式套入
step1.
輸入指令npm install bootstrap。
step2.
你去node_modules的資料夾中,應該就可以看到bootstrap資料夾。
接著,在這個資料夾中有一個scss檔,那就是我們要引入的就是bootstrap.scss檔案喔。
step3.
在App.vue元件檔檔案的內容引入bootstrap檔案,並使用scss的功能
1 | ---App.vue元件檔--- |
你可以看到在App.vue檔案中的style有加入lang="scss",且在裡面引入了bootstrap.scss檔案。
step4.
那除了要引用原本bootstrap.scss的樣式之外,我們也想要自己使用自製元件
我再新增一個檔案。
那我們在src資料夾中的assets資料夾,新增我們的檔案,並將它的檔名叫為all.scss。
此時,我們將App.vue元件檔引入bootstrap的部分改成引入我們的all.scss檔案。
1 | ---App.vue元件檔--- |
接著,在all.scss檔案中引入bootstrap.scss檔案
1 | ---all.scss檔案--- |
step5.
接下來,我們在src資料夾中的assets資料夾中,新增一個helpuer的資料夾。
接著,將原本在node_modules資料夾中的bootstrap資料夾中的scss檔案中的_variables.scss檔案,
複製到這個helper的資料夾中。
step6.
在我們剛剛創的all.scss檔案中,再引入一些bootstrap的檔案
1 | ---all.scss--- |
你可以看到,我們多引入了bootstrap的scss檔案中的_function.scss檔案,
另外,還有引入我們新增的helpuer資料夾中的_variables.scss檔案。
step7.
我們在App.vue元件檔中,新增一些bootstrap的樣式,來看有沒有正確載入bootstrap檔案。
若有正確呈現,就代表有正確引入bootstrap囉。
接著,我們在helpuer檔案中的variable.scss檔案,將primary的顏色替換成紫色。
看看你在元件中使用<button class="btn btn-primary">按鈕</button>,看這個按鈕的顏色有沒有變成你剛剛
改成的紫色,若有的話,就代表你可以成功自訂義bootstrap的樣式囉。
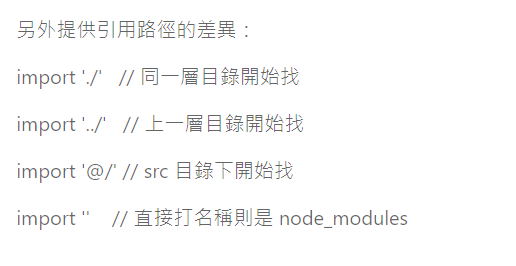
小插曲-引入路徑的錯誤

以上是課程的發問區提供的引入路徑指令,你就依照上面的指令來指定你要引入檔案的路徑吧。
helloworld.vue檔案中的scoped關鍵字
在你的HelloWorld.vue元件檔中的style標籤中有加入scoped 關鍵字
1 | ---HelloWorld.vue元件檔--- |
它的作用是,在scoped範圍以內的內容,只會在該檔案中運行,也就是只會運作在HelloWorld.vue檔案中囉。
所以,當有你有一些樣式想要封裝在特定的元件中,你就可以用這種寫法囉。