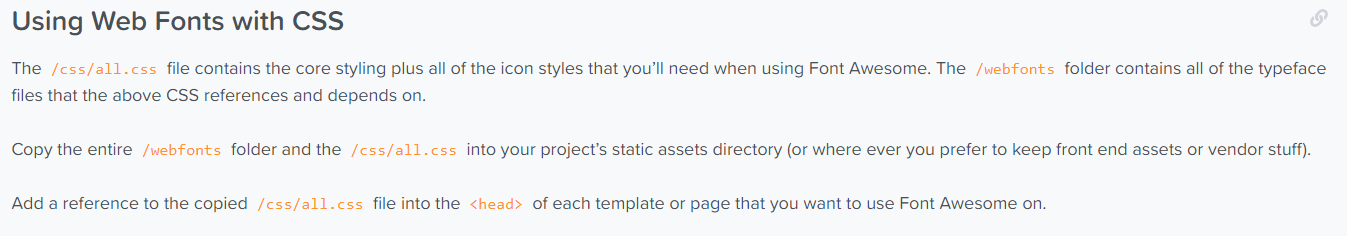
使用 fontAwesome 動態加入連結 icon 引入fontawesome的方式 首先,官方網站 ,有說明要怎麼引入這個fontawesome的檔案
第二,
第三,
1 2 3 4 5 6 7 8 9 10 11 ---HTML--- <a href="doc/word.doc">文件</a> <a href="doc/word.zip">文件</a> ---JavaScript--- $(document).ready(function () { $("a[href$='.doc']").addClass('fab fa-adversal'); $("a[href$='.zip']").addClass('far fa-address-card'); });
以上這個範例,用了jQ中,[name$="value"]的語法,a連結的href屬性中,含有.doc的關鍵字時,我們就為它的class加上fab fa-adversal,a連結的href屬性中,含有.zip的關鍵字時,我們就為它的class加上far fa-address-card。a連結中。
使用第三方plugin需要注意的細節 檢查這個plugin的支援度 首先,你在引入一個pulgin的時候,你要先檢查它有沒有持續在更新,
Lightbox 2 - 圖片燈箱效果 (上) 首先,他們有提供範例程式碼,你就先把它再下來看看要怎麼用吧。
使用燈箱效果 要在你要啟用的html標籤中,加入data-lightbox的指令,然後,後面加入你的該元素的名稱:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 <div> <a class="example-image-link" href="https://i.postimg.cc/P5jLFHfq/grace-o-driscoll-ODVl-LRQo-Tk-unsplash-1.jpg" data-lightbox="example-1"> <img class="example-image" src="https://i.postimg.cc/nhrv1Z3Q/grace-o-driscoll-ODVl-LRQo-Tk-unsplash-2.jpg" alt="image-1" /> </a> <a class="example-image-link" href="https://i.postimg.cc/HsZMnRTW/thu-nguyen-MVFkd-Np-Jowc-unsplash-1.jpg" data-lightbox="example-2" data-title="Optional caption."> <img class="example-image" src="https://i.postimg.cc/50VYDMSg/thu-nguyen-MVFkd-Np-Jowc-unsplash-2.jpg" alt="image-1"/> </a> </div> <hr /> <h3>A Four Image Set</h3> <div> <a class="example-image-link" href="http://lokeshdhakar.com/projects/lightbox2/images/image-3.jpg" data-lightbox="example-set" data-title="Click the right half of the image to move forward."><img class="example-image" src="http://lokeshdhakar.com/projects/lightbox2/images/thumb-3.jpg" alt=""/></a> <a class="example-image-link" href="http://lokeshdhakar.com/projects/lightbox2/images/image-4.jpg" data-lightbox="example-set" data-title="Or press the right arrow on your keyboard."><img class="example-image" src="http://lokeshdhakar.com/projects/lightbox2/images/thumb-4.jpg" alt="" /></a> <a class="example-image-link" href="http://lokeshdhakar.com/projects/lightbox2/images/image-5.jpg" data-lightbox="example-set" data-title="The next image in the set is preloaded as you're viewing."><img class="example-image" src="http://lokeshdhakar.com/projects/lightbox2/images/thumb-5.jpg" alt="" /></a> <a class="example-image-link" href="http://lokeshdhakar.com/projects/lightbox2/images/image-6.jpg" data-lightbox="example-set" data-title="Click anywhere outside the image or the X to the right to close."><img class="example-image" src="http://lokeshdhakar.com/projects/lightbox2/images/thumb-6.jpg" alt="" /></a> </div> </section>
那你可以看到,上面那一區的lightbox就是不是同一群的圖片,他們的data-lightbox值不一樣,data-lightbox值都一樣。
lightbox的圖片技巧 你可以看到,lightbox在網頁上是塞小圖上去,當你點下去之後,才會出現大圖,這樣的技巧可以讓網頁的效能比較好,因為你網頁下載小圖比較快,等到用戶想要仔細看的時候再給他們看大圖即可。
Lightbox 2 - 圖片燈箱效果 (下) 將lightbox修改成自己像要的樣式。
1 2 3 4 5 6 7 8 9 ---JavaScript--- $(document).ready(function () { lightbox.option({ 'resizeDuration': 2000, 'wrapAround': true }) });
像這樣,以上的resizeDuration就可以讓大圖在resize的時間改成2秒才完成。
修改原本的lightbox的css樣式 在你專案檔中,引入的lightbox的lightbox.css檔案中,就有許多css樣式可以直接修改,
Swiper - 輪播效果 (上) 直接載入官方提供的Swiper的css樣式和js檔案。
swiper-container的大小 在官方中,還有特別說明要在你的css檔案中,swiper-container的長寬的尺寸。
1 2 3 4 5 6 <style> .swiper-container { width: 600px; height: 300px; } </style>
js載入順序 你要特別注意,在官網中的最後步驟它有說要加入一段js程式碼到你的專案中,
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 ---JavaScript--- 注意以下引入的先後順序 <script src="https://unpkg.com/swiper/swiper-bundle.js"></script> <script src="https://unpkg.com/swiper/swiper-bundle.min.js"></script> <script> var mySwiper = new Swiper('.swiper-container', { // Optional parameters direction: 'vertical', loop: true, // If we need pagination pagination: { el: '.swiper-pagination', }, // Navigation arrows navigation: { nextEl: '.swiper-button-next', prevEl: '.swiper-button-prev', }, // And if we need scrollbar scrollbar: { el: '.swiper-scrollbar', }, }); </script>
接著,你可以在swiper的官方文件中,看到API的部分 ,它裡面就有提供,
swiper自己輪播 - autoplay 在官方的api文件中有一個autoplay的屬性,它就是可以用來啟動自動輪播的效果喔
Swiper - 輪播效果 (下) 在swiper中放入圖片 首先,你要先看好你要輪播的圖片的長寬是多少。.swiper-container中的長寬數值,調整成跟你的圖片的長寬一樣。
將上面的效果試著整合在一個網頁中吧! 這個小節是說明,你的專案檔中,css檔案和js檔案的擺放順序。<head></head>標籤裡面。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 <head> <link rel="stylesheet" href="https://unpkg.com/swiper/swiper-bundle.css" /> <link rel="stylesheet" href="https://unpkg.com/swiper/swiper-bundle.min.css" /> <link rel="stylesheet" href="./css/all.css"> </head> <body> <!--你的html內容開始---> <!--你的html內容結束---> <script src="https://unpkg.com/swiper/swiper-bundle.js"></script> <script src="https://unpkg.com/swiper/swiper-bundle.min.js"></script> <script src="./javascript/all.js"></script> </body>
像以上這樣引入,就比較不會出錯囉。
如何去查詢別人使用的 jQuery 插件 你就對別人的網站,點右鍵查看原始碼,看它都引入一些什麼js檔案。