Vue Router 參數設定
在vue的官方文件中,有針對router的設定做了詳細的介紹,
像是你在router資料夾中的index.js檔中,你為各元件所設定的name, path這些屬性都是在
這份文件中有介紹到。
router mode 可選值
在課堂上有特別講到router的mode屬性
官方文件的Router的mode介紹
hash
這個屬性有三個值可以使用,那我們一般是用預設值hash,
也就是你的網址中路由前面會出現一個#號
history - 不建議使用
那如果你設定history的話
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
| ---router資料夾中的index.js檔案---
export default new VueRouter({
mode:'history', // 改成history模式
routes:[
{
name:'首頁',//元件呈現名稱
path:'/index', //對應虛擬的路徑
component:Home , //它所對應的原件
},
{
//name:'分頁',//元件呈現名稱
path:'/page', //對應虛擬的路徑
//component:Page , //它所對應的原件
components:{
default: Page,
menu: Menu,
},
children:[
{
name:'child1',//元件呈現名稱
path:'', //對應虛擬的路徑
component:child_1 , //它所對應的原件
},
{
name:'child2',//元件呈現名稱
path:'child2', //對應虛擬的路徑
component:child_2 , //它所對應的原件
},
{
name:'child3',//元件呈現名稱
path:'child3', //對應虛擬的路徑
component:child_3 , //它所對應的原件
}
]
}
]
});
|
你會發現你的網址在做路由切換的時候,#號不見了,

你要特別注意,當沒有#號的時候,它是使用後方的路由,不是只有使用前端的路由,
因此,當我們用history模式的時候,必須要前後端一起搭配,
所以,因為目前課堂上的專案只有使用前端路由,所以,不建議你在目前的專案上使用這種路由設定,除非之後有前後端一起搭配。
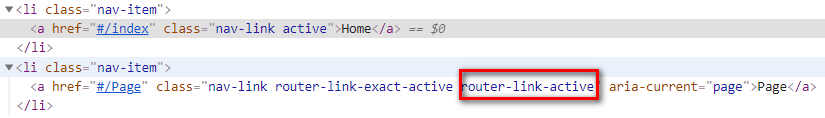
linkActiveClass
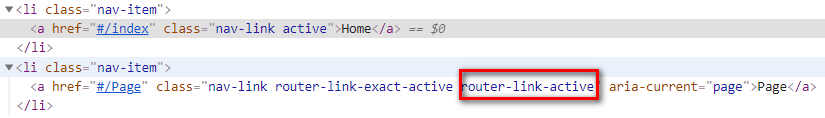
這個參數值的預設值是"router-link-active",
也就是被啟用的那個元素的class名稱是router-link-active

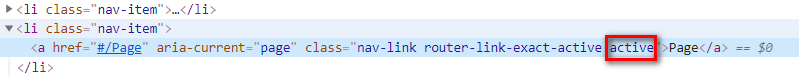
那我們可以修改這個預設的名稱,一樣是在router資料夾中的index.js檔案做修改
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
| ---router資料夾中的index.js檔案---
export default new VueRouter({
linkActiveClass: 'active', // 修改成active名稱
routes:[
{
name:'首頁',//元件呈現名稱
path:'/index', //對應虛擬的路徑
component:Home , //它所對應的原件
},
{
//name:'分頁',//元件呈現名稱
path:'/page', //對應虛擬的路徑
//component:Page , //它所對應的原件
components:{
default: Page,
menu: Menu,
},
children:[
{
name:'child1',//元件呈現名稱
path:'', //對應虛擬的路徑
component:child_1 , //它所對應的原件
},
{
name:'child2',//元件呈現名稱
path:'child2', //對應虛擬的路徑
component:child_2 , //它所對應的原件
},
{
name:'child3',//元件呈現名稱
path:'child3', //對應虛擬的路徑
component:child_3 , //它所對應的原件
}
]
}
]
});
|
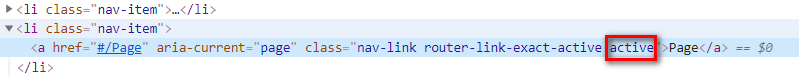
你可以看到,我們將linkActiveClass的名稱改成active了,

你就可以看到激活的選項的className被改成active囉。
自定義切換路由方法
很多時候,我們不能單純只靠router-link來做路由的切換,我們也需要用方法來做切換。
比如,很多情況必須要在 Ajax 接收資料結束之後,才做路由切換,那此時用router-link來切換就不恰當囉。
Router方法介紹
所以,本小節,就要對Router的方法做介紹。
this.$router.push
我們在menu.vue元件中,新增一個a連結並搭配route的push方法來跳轉到指定頁面
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
| ---menu.vue元件檔---
<template>
<div>
<!---->
<nav aria-label="breadcrumb">
<ol class="breadcrumb">
<li class="breadcrumb-item">
<router-link to="/page">卡片一</router-link>
</li>
<li class="breadcrumb-item">
<router-link to="/page/child2">卡片二</router-link>
</li>
<li class="breadcrumb-item" aria-current="page">
<router-link to="/page/child3">卡片三</router-link>
</li>
<li class="breadcrumb-item active" aria-current="page">
<a href="#" @click.prevent="GotoAddress">轉換到指定頁面</a>
</li>
</ol>
</nav>
<!---->
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data () {
return{
}
},
methods:{
GotoAddress:function(){
this.$router.push('/page/child2');
}
}
}
</script>
|
你可以看到,我們這次轉換頁面是使用a連結,並綁上一個click事件,來觸發GotoAddress事件。
在GotoAddress事件裡面,this.$router.push('/page/child2') 語法,就會將路由切換到/page/child2的地方囉。
this.$router.back
我們在menu.vue元件中,新增一個a連結並搭配route的back方法來回到上一頁。
方法其實跟上面的push差不多。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
| ---menu.vue元件檔---
<template>
<div>
<nav aria-label="breadcrumb">
<ol class="breadcrumb">
<li class="breadcrumb-item">
<router-link to="/page">卡片一</router-link>
</li>
<li class="breadcrumb-item">
<router-link to="/page/child2">卡片二</router-link>
</li>
<li class="breadcrumb-item" aria-current="page">
<router-link to="/page/child3">卡片三</router-link>
</li>
<li class="breadcrumb-item active" aria-current="page">
<a href="#" @click.prevent="GotoAddress">轉換到指定頁面</a>
</li>
<li class="breadcrumb-item" aria-current="page">
<a href="#" @click.prevent="BacktoAddress">回前頁</a>
</li>
</ol>
</nav>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data () {
return{
}
},
methods:{
GotoAddress:function(){
this.$router.push('/page/child2');
},
BacktoAddress:function(){
this.$router.back();
}
}
}
</script>
|
如此,就能使用回上一頁的功能囉。
this.$router.replace
這個方法其實跟push的方法差不多,只是差別在push是有存取瀏覽紀錄的,而replace沒有。
所以,當你用replace,跳轉到指定頁面的時後,再按下回上一頁的話,是沒有效果的喔,
因為,利用replace跳轉頁面是不會儲存前一頁紀錄的。