JQ選擇器
ex:
1 | ---HTML--- |
以上範例你可以看到,jQ選擇dom元素的方法跟CSS樣式命名差不多,
只不過,我們要透過jQ來選擇dom元素的話,都要加${'目標dom元素'}
在以上這個寫法的單引號中間,放入你的目標 dom即可選到它了。
接著,在你寫完選擇器後,再接內建的jQ語法囉。
HTML標籤選擇
$('h1').hide();
Class 選擇
$('.header').hide();
ID 選擇
$('#box').hide();
輕鬆撰寫第一個網頁設計互動效果
以上這個範例,就是透過按一個按鈕,就讓該區塊已逐漸消失的效果。
使用 toggle 切換開啟或隱藏效果
以上範例,你可以看到,我們對list區塊加上的toggle的語法。
當我們點擊”隱藏選單”的按鈕的時候,jQ會因為toggle的語法自行去判斷該元素是被開啟或是關閉,
如果是被開啟就直接關閉它,反之,就開啟它。
jQuery 辭典 - 輕鬆查詢功能一把抓
jQ有提供一個線上字典,提供你去查詢它有提供什麼功能。
[jQ線上辭典](https://oscarotero.com/jquery/)
使用 Slide 設計滑動效果
slideToggle
以上這個範例,我們先將form的display的屬性先設定為none。
此時,我們按下隱藏選單的按鈕,會觸發它的click事件,此時就會觸發該form的slideToggle事件,
這個時候jQ發現你的form元素是隱藏起來的,故它會把它打開。
等到,你再按一次隱藏選單按鈕,會再次觸發form的slideToggle事件,jQ發現你的form是打開的,故它就會將它關起來。
slideToggle組成效果
其實slideToggle是由slideIn和slideOut 所組合起來的效果。
使用 fadeToggle 設計漸入漸出效果
fadeToggle
以上這個範例,我們先將form的display的屬性先設定為none。
此時,我們按下隱藏選單的按鈕,會觸發它的click事件,此時就會觸發該form的fadeToggle事件,
這個時候jQ發現你的form元素是隱藏起來的,故它會把它打開。
等到,你再按一次隱藏選單按鈕,會再次觸發form的fadeToggle事件,jQ發現你的form是打開的,故它就會將它關起來。
fadeToggle組成效果
其實fadeToggle是由fadeIn和fadeOut 所組合起來的效果。
toggleClass
不要濫用jQ的內建方法,因為,會很吃瀏覽器效能。
所以,我們改用動態塞入className的方式來更改目標元素的樣式,來解決以上這種問題。
你可以看到我們按下隱藏選單按鈕,可以為form的className加上或移除active這個名稱,進而切換它是否呈現在畫面上。
注意~~~~ 在jQ中的toggleClass的active前面不要加點號,直接放入active這個className即可。
即:
1 | <script> |
另外,我們還加入了transition:all 1s;的轉場效果,讓css樣式被漸進式的被切換。
transition 過場的雷點 - display:none
當你的元素要讓它有淡入淡出的效果的話,我的第一直覺是會用display:none和display:block來做切換,
但是,我們用這種方式做切換時,再搭配transition是不會有過場的效果的!!!
因為display:none和display:block中的none與block並不是數值,你要瀏覽器怎麼計算,
所以,改用opacity:0 和 opacity:1 並搭配transitions,來完成淡入淡出的過場效果囉~~
組成效果
其實toggleClass是由addClass和removeClass 所組合起來的效果。
overflow 的動畫技巧
step1. 以上範例,你可以看到,我們先限定.title的寬度等於父元素.box的寬度,
step2. 接著,我們在.title的元素下position:absolute, bottom:-80px,並在父元素.box中設定position:relative。
讓.title元素在原本是處在父元素的-80px的位置。
step3. 我們對父元素.box加入overflow:hidden的語法,讓在.box元素範圍以外的內容都消失,
所以,在bottom:-80px的.title元素就會消失。
Step4.
最後,加入以下程式碼
1 | .box:hover .title{ |
用上面的程式碼,來達成當滑鼠移入.box的時候,.title的bottom屬性會被改成-10px,就會滑入.box裡面囉。
很炫炮吧~~~
自己寫的transition炫炮效果
jQuery 鏈式寫法
可以看到上面這個範例,我們在slideUp後面又接了一個slideDown,所以,當slideUp結束後,
緊接著,又會再執行slideDown。
而你鍊式寫法後面要接多少的事件都是ok的。
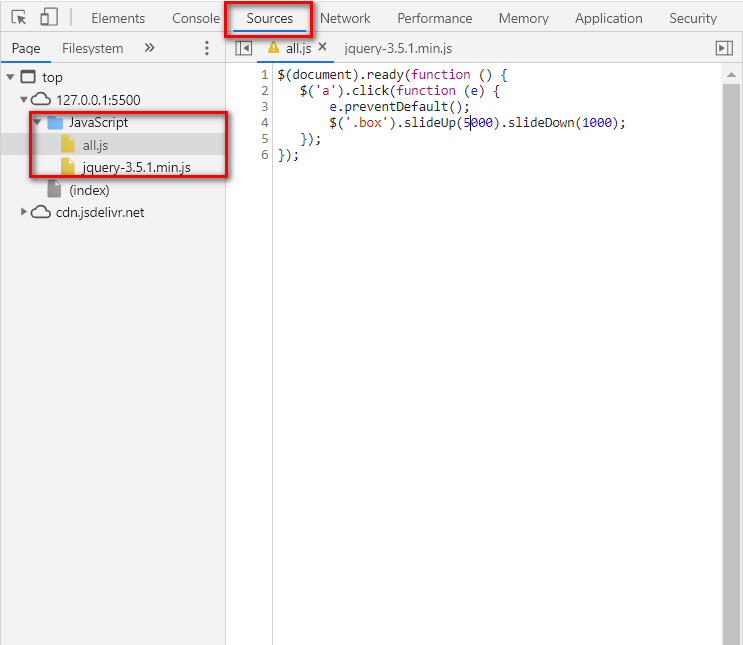
善用 Chrome 內建開發工具,提升撰寫 jQuery 效率

你在開發者介面中,有一個Source的選項,接著,你可以看到你的專案檔JavaScript引入的js檔案,
你就點選all.js檔案,就可以直接在介面上看到你的程式碼內容。
你就可以直接對這些程式碼內容做修改,儲存,並直接在網頁上測試你更動的內容囉~
無法在此介面中新增程式碼
無法在這個除錯的視窗中,新增程式碼內容,只能從既有的內容去修改它們的效果。
也就是說,你如果想要新增效果並測試結果是否正確,你還是得要先去專案檔的js檔裡新增那部分的內容,如此,
才能在這個除錯視窗中修改新增的這些效果喔。