jQuery的選擇器寫法
ex:
1 | ---HTML--- |
你可以看到jQ的dom選擇器就是$('')在這個單引號的中間,加入目標的HTML標籤 或 它的className。
選擇完後,在它的後面就再接jQ的內建方法 或者更改該元素的一些內建的屬性。
下載jQuery檔案,並引入專案中
進到jQ的官網的下載頁面
jQuery官網
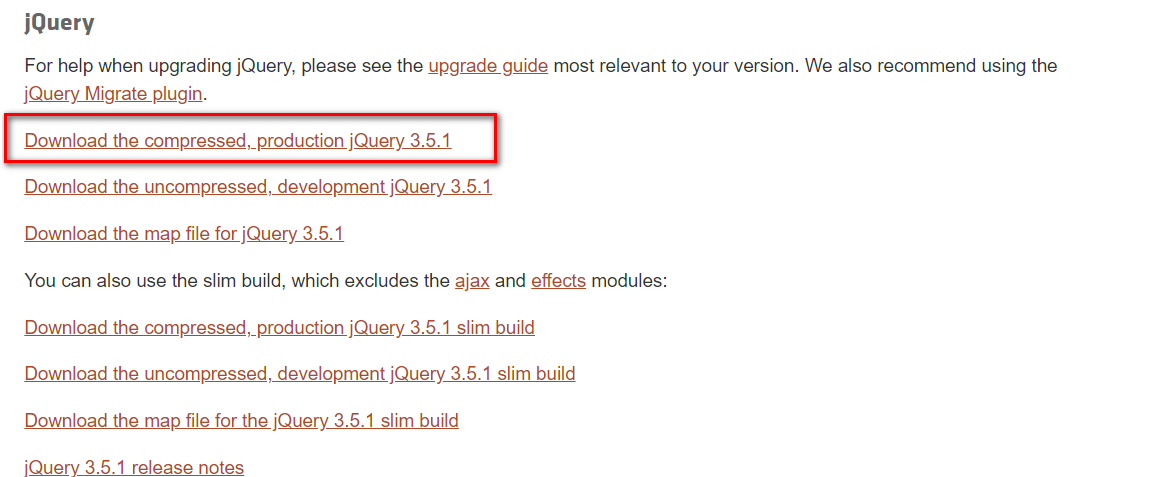
你就可以看到以下的幾個下載選項,你就選擇compressed的那一個,這是有壓縮過的,檔案大小較小。
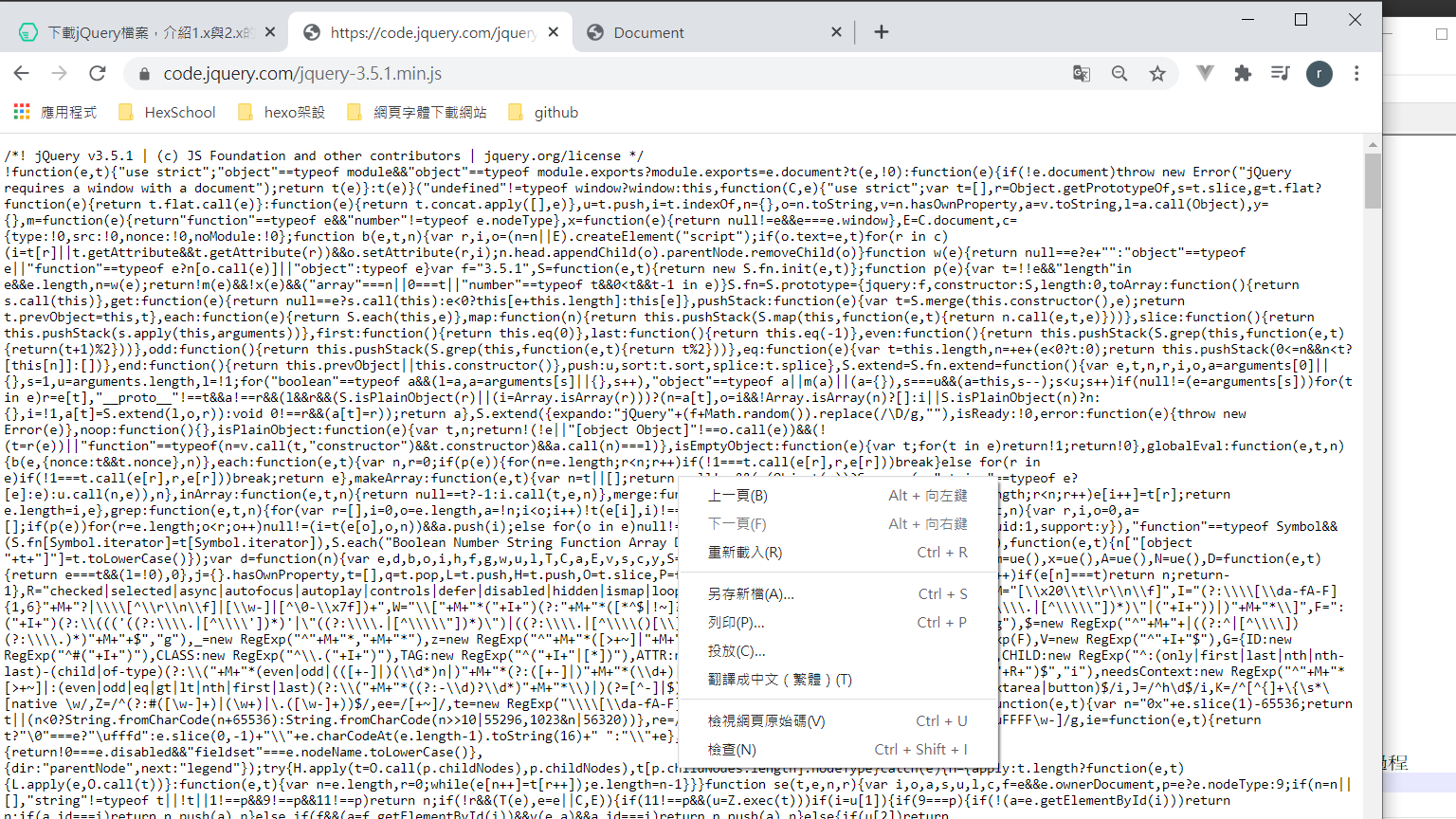
接著,你點下它的超連結後,你的網頁面會直接顯現下面的檔案內容,
這個時候,你朝這個頁面內容點滑鼠右鍵,然後按另存新檔,再將這個檔案存到你要的目錄中,中間過程都不需要更改副檔名喔,因為它都幫你設定好了。
下載完之後,你就要記得在你的專案檔的<head></head>裡面引入你下載完的jQ的js檔案囉。
1 | <head> |
設定jQuery環境
載入完成後,要在你自己的js檔案裡面加入jQ內容
ex:
1 | ---HTML--- |
你可以看到你必須先寫$(document).ready(function(){})
然後,才在你的function裡面撰寫你的程式碼。
而這行內容的用意是,當jQ確認瀏覽器完成掛載jQ的核心後,才執行裡面的內容。
jQuery 在Codepen 環境建立
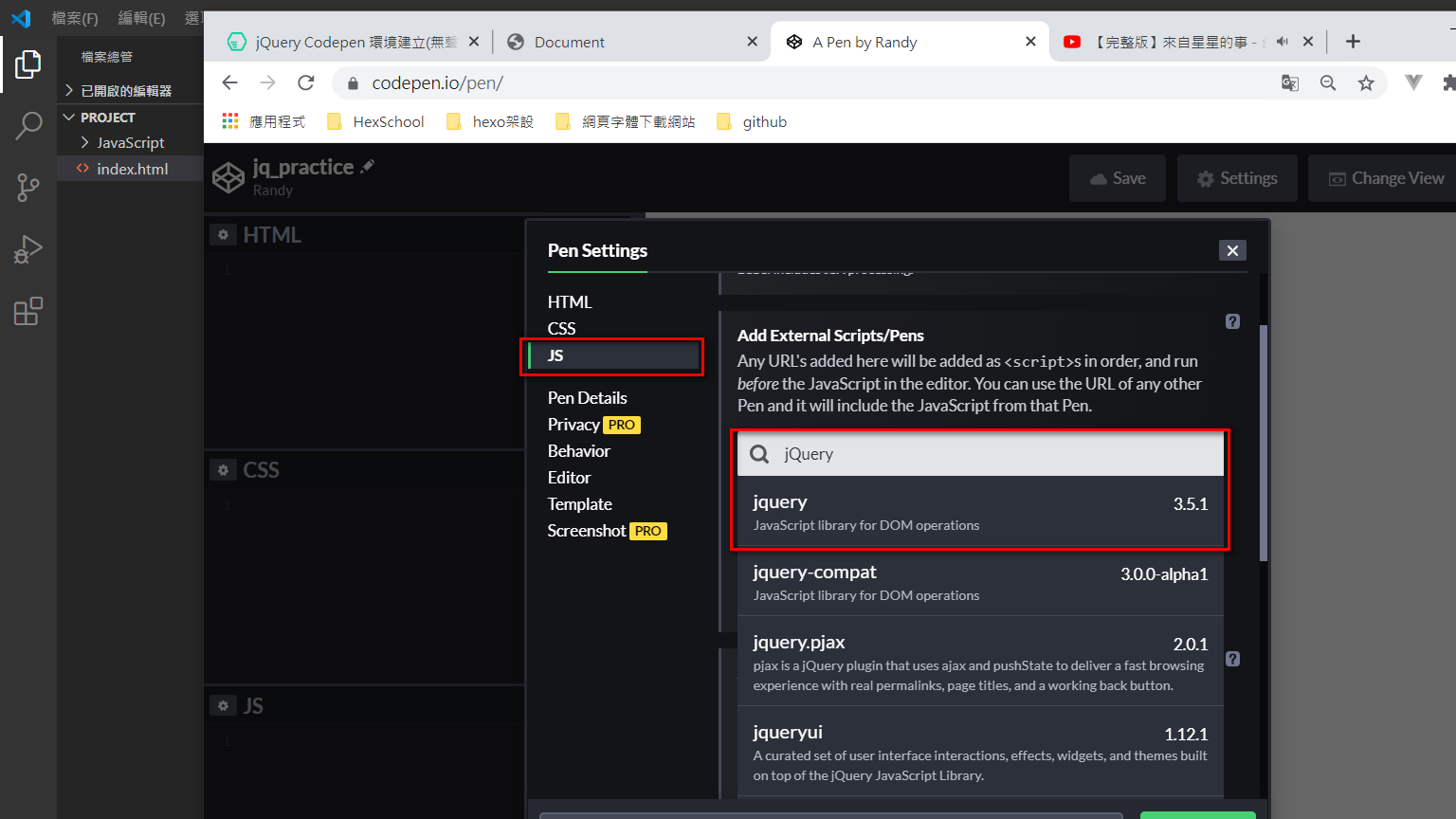
首先,你在Codepen裡面的setting中,在js的部分要先在入JQ的核心檔案。
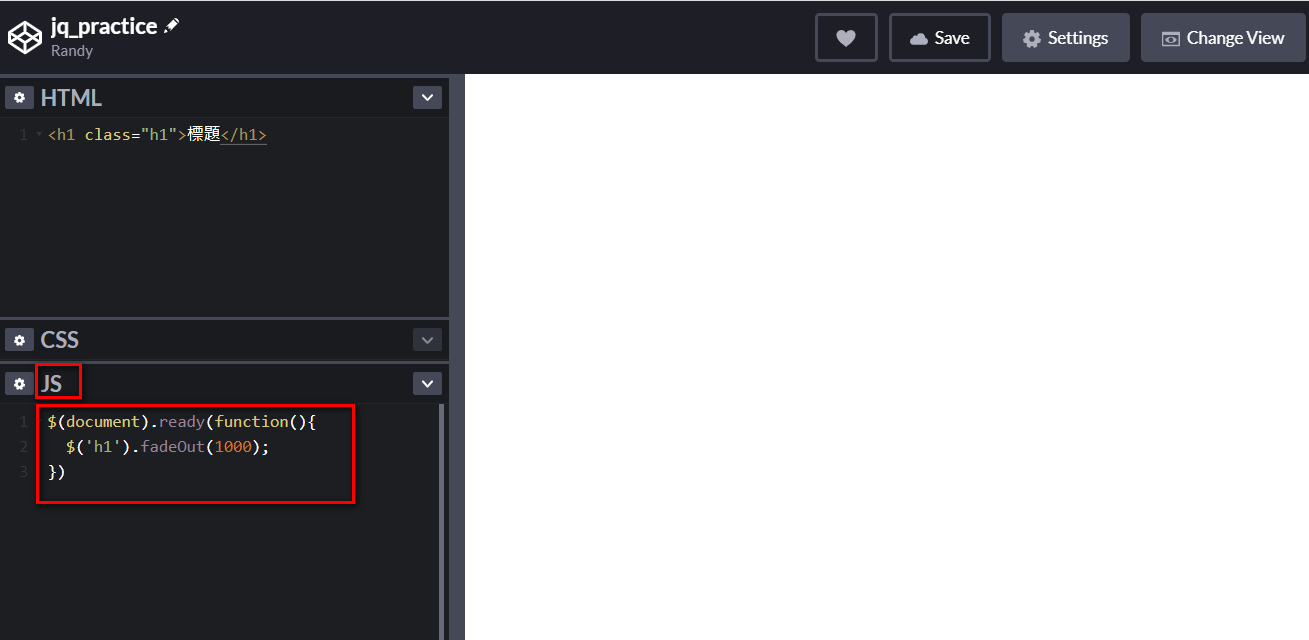
接著,你在CodePen的JS欄位裡面加上$(document).ready(function(){})
最後,就在這個function裡面加入你的程式碼內容囉。
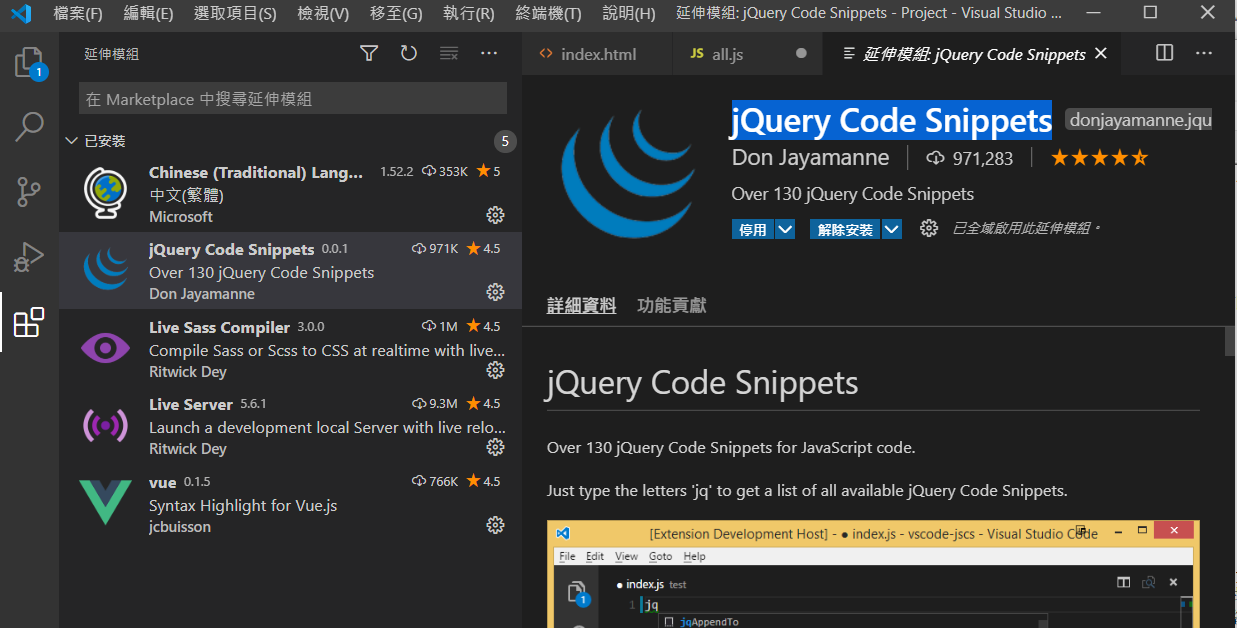
VSCode 編譯器的 jQuery提示器
首先,你先在你的VS編譯器中安裝jQuery Code Snippets
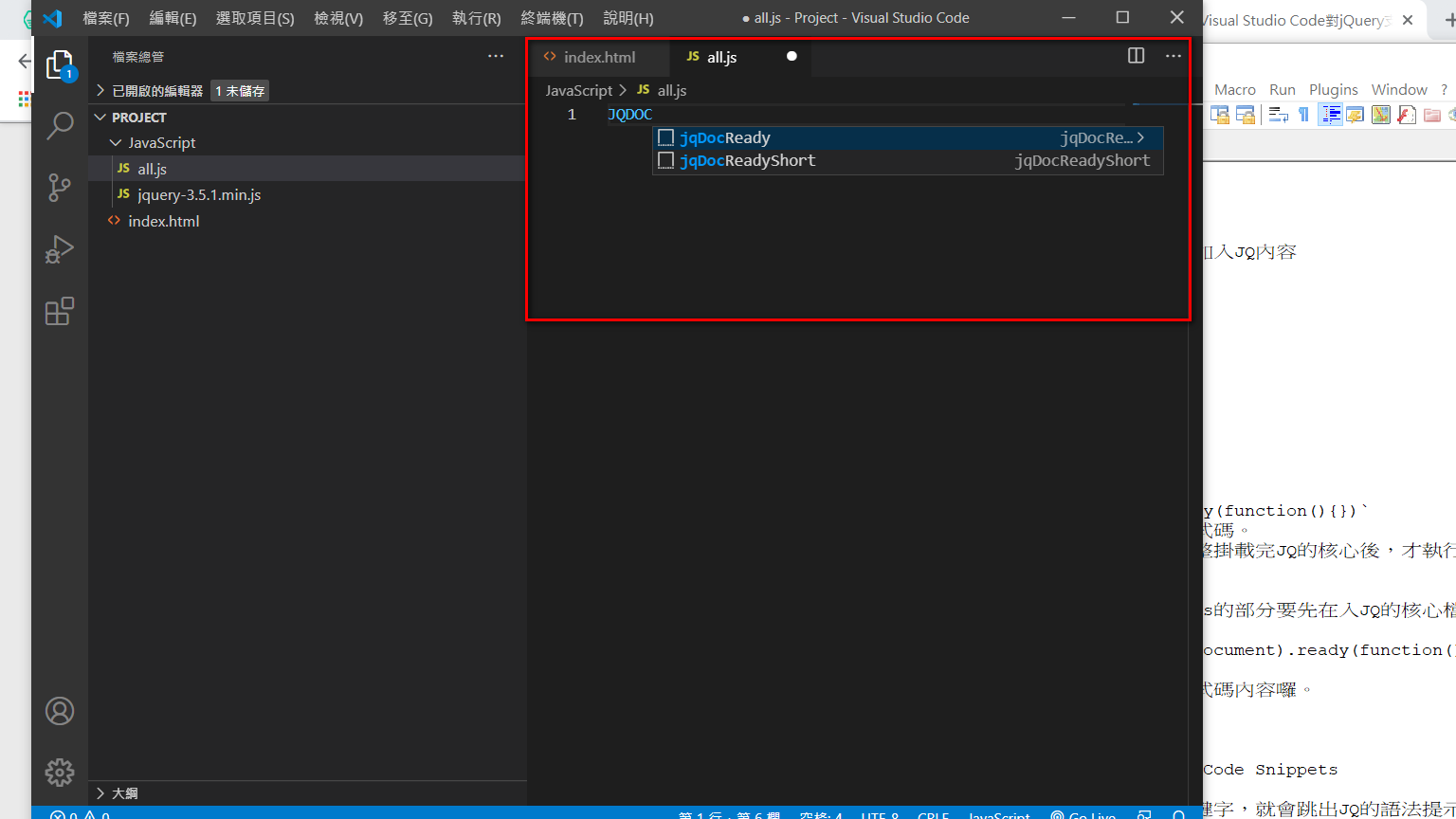
接著,你在你的js檔案裡面輸入特定的關鍵字,就會跳出JQ的語法提示。
像這邊就是輸入jqdoc就會跳出提示訊息,然後,你再點擊那個提示訊息,
就會直接出現以下的內容囉。
ex:
1 | $(document).ready(function () { |
jQuery Code Snippets的提示語法大全
那有關jQuery Code Snippets的提示語法
在以下這個超連結,都有說明喔
jQuery Code Snippets的提示語法網址