看一下github_pages來部屬靜態網頁
Github Pages沒有顯示出我專案的問題?
Ans:
我找到原因了,
首先我是在這篇文章的問答區找到以下的答案的
https://github.community/t/pages-user-site-not-published/10280/21
你搜尋一個叫wwyc的回答者的回答就有了。
用我原本的方式部屬上去是沒問題的,但是,你在你的那個repository的settings裡面,
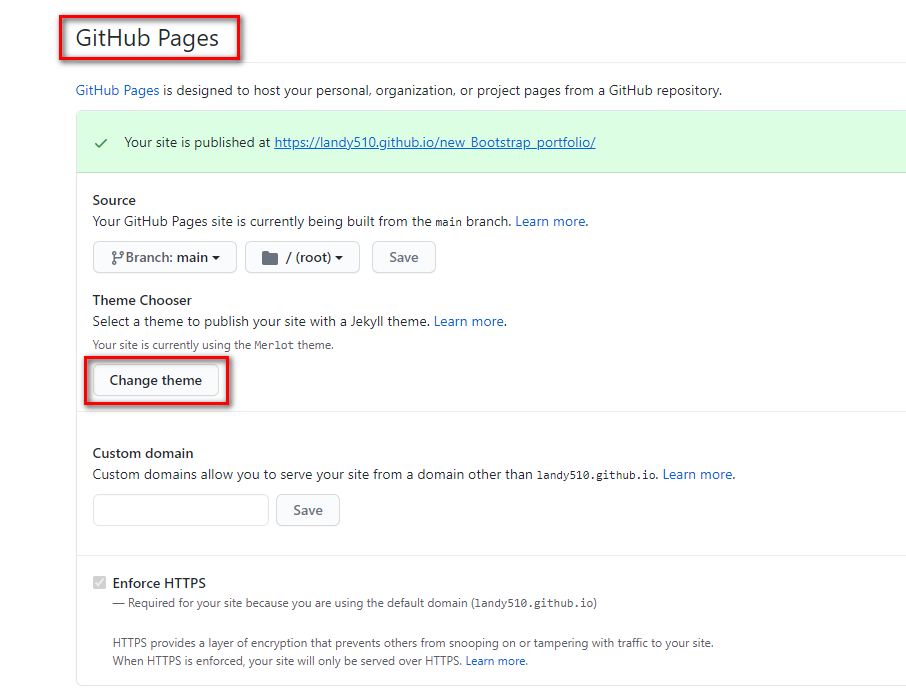
有一個GitHub Pages
然後,在GitHub Pages裡面有一個選項Theme Chooser,
你要點Change Theme,任選一個主題,並儲存你選擇的主題後,
再次點擊你的Github Pages連結後,就可以顯示出你的網站囉。
Github pages顯示出來的網站並沒有吃到bootstrap的效果?
step1. 首先,它會跳出跟symlink相關的錯誤,
因為,檔名的副檔名是.md結尾的檔案是symlink檔案,代表它是一個虛擬的檔案,無法被實際引入。
那在bootstrap的docs資料夾裡面全部都是這類的檔案,你可以直接將這個docs資料夾直接刪除掉,
因為這裡面的md檔案都只是說明檔。
step2. 接著,它會說bootstrap的檔案中有一個index.html(注意~~這個不是你寫的那個,這是bootstrap自己內建的),
然後,他會說這個index.html檔案不存在_include的路徑裡面,你就直接把這個index.html檔案剪下,移到
bootstrap的_include的資料夾裡面就ok了。
step3. 經過以上兩個步驟的處理,
你應該可以在你的github pages頁面上看到沒有bootstrap css樣式的奇怪網站XDD,
這時,你先對Github pages部屬出來的網站,打開它的開發者介面,
應該會發現Console有一堆Error發生,大部分都是讀不到相關檔案。
那大部分,它會讀不到檔案,是因為路徑不對
再你自己再撰寫專案的時候,本地端的路徑,是這樣<link rel="stylesheet" href="/css/css/all.css">
你的href前面,有一個反斜線/,那多這個反斜線會導致github pages讀不到那個檔案,
所以,你只要將該反斜線拿掉就可以了。
就變成以下這樣<link rel="stylesheet" href="css/css/all.css">
經過以上這些步驟,github pages就可以讀到你的css樣式,應該就可以正確在githubpages裡面,看到正確渲染的成果囉~~~
在Github Pages上的banner的背景圖片,Github一直讀不到它?
Ans:
首先,我把原本圖片的檔名改成全部小寫,也沒有任何的底線之類的東西。
即:Banner_Background.jpg 改成bannerbackground.jpg。
第二,我本來是透過class的樣式來引入background-img的樣式。
我就直接用inline-style的方式來引入這個background-img的樣式,
像下面這樣,為這個區塊的inline-style直接加入background-image樣式。
1 | <div class="banner" data-aos="fade-right" style="background-image: url('img/bannerbackground.jpg');"> |
就可以成功在Github Pages裡面呈現這張照片囉~~~
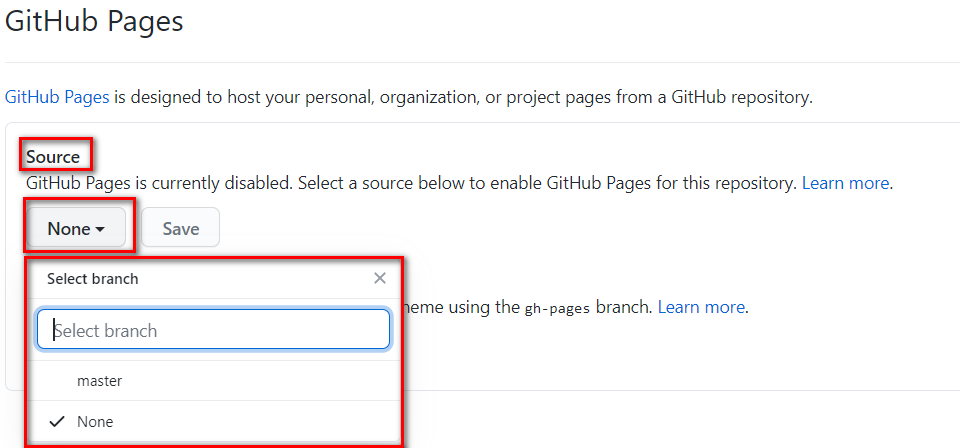
選擇要部屬哪一個分支的網頁
在Settings這個頁面中的,會有一個Github Pages的主題,
然後,會有一個Source的選項,接著你就可以選擇你要在github pages中渲染出的網頁是哪一個分支的。