在VSCode的編譯器中安裝live sass

我是在我的vscode的編譯器裡面安裝這個live sass的擴充軟體。
接著,你新增一個檔案,其檔名叫做all.scss。
再來你對這個all.scss檔案按下編譯器右下角的一個按鈕”Watch Sass”,
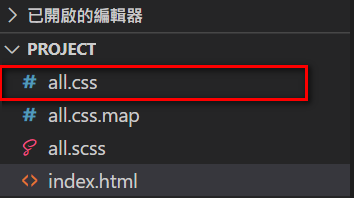
按下去之後,你應該會看到跟all.scss檔案相同目錄下,會自動產出一個all.css檔案。
之後,你只要在all.scss檔案裡面新增或修改任何css樣式,只要你按下存檔,
live sass就會將你修改的css樣式內容,同步更新到all.css檔案裡面。
注意~~~~但是,你的專案檔要引入的css檔案是all.css喔,不是all.scss檔案喔!!
修改live sass軟體產出all.css檔案的路徑
live sass這個軟件,它預設產出的all.css檔案的路徑,會跟all.scss檔案在相同目錄下。
但是,你想要分隔管理all.css檔案和all.scss檔案的話,就需要修改live sass軟件預設的產出all.css檔案路徑。


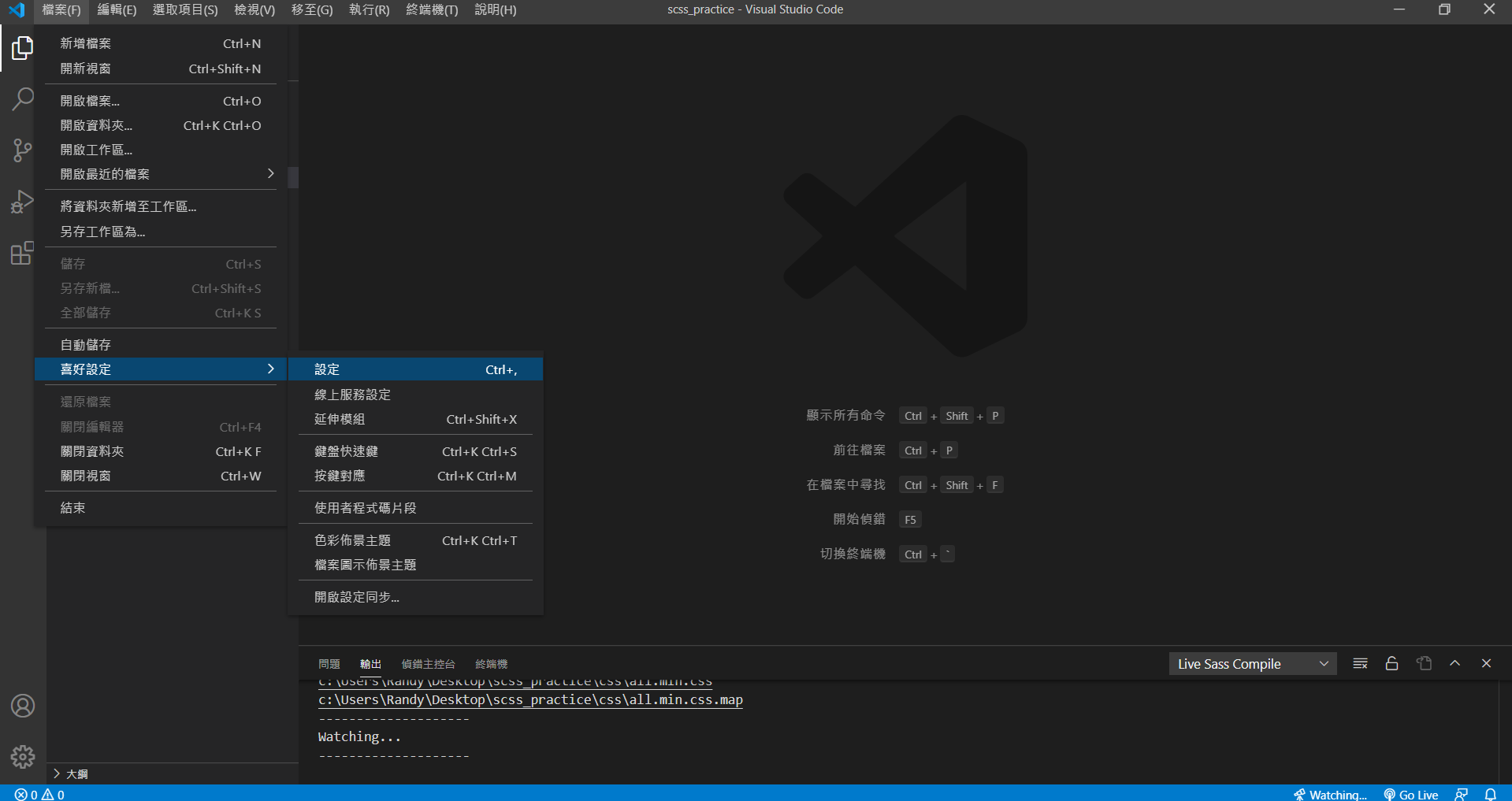
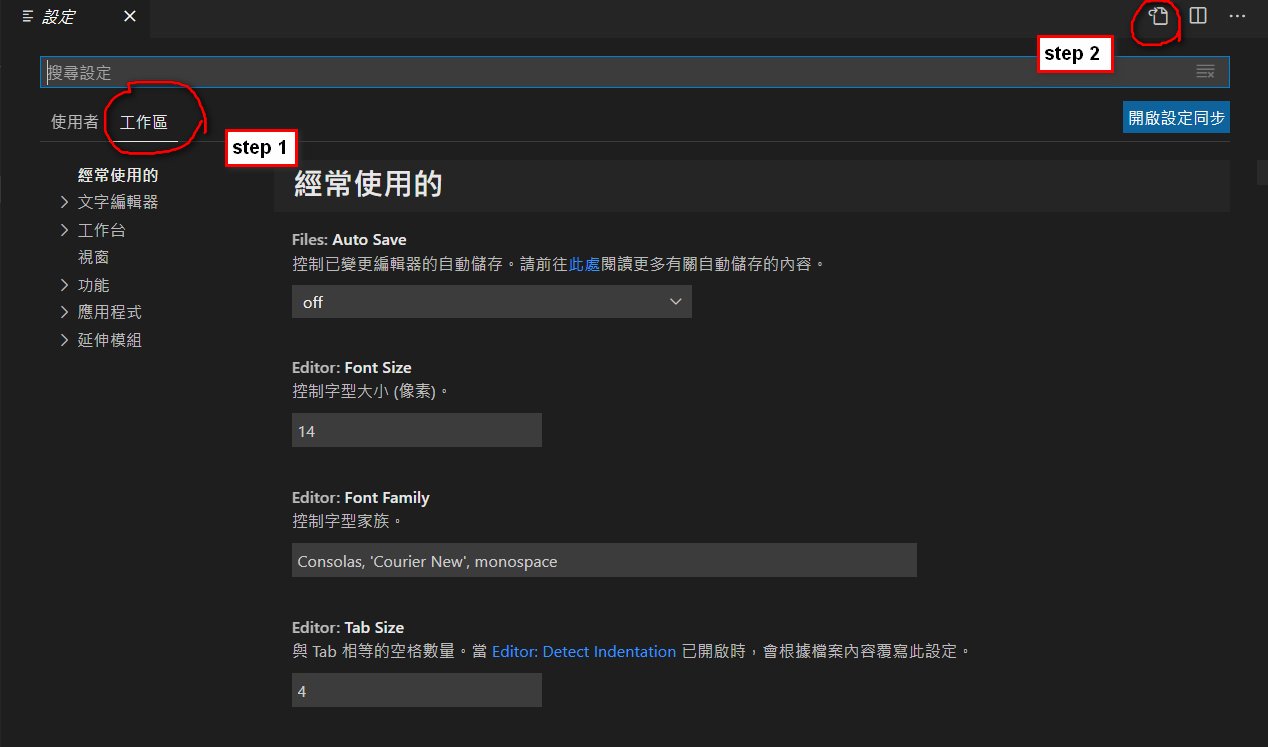
接著,上圖中的step1的紅框中,有”使用者”和”工作區”兩個選項,
這兩個選項的意思是
“使用者”:代表你接下來的設定,會是全域的設定,即每個專案都會被這個設定影響到。
“工作區”:代表只有你現在使用的這個專案檔,會被你這個設定影響到。
我這邊只希望只有修改正在使用的專案它的live sass的產出all.css的路徑,所以,我會選擇”工作區”這個選項。
當你按下上一張圖中的step2按下的鈕時,就會跳出這張圖中的settings.json檔案。
接著,你就把圖中的code貼進去這個settings.json檔案中。
這段code你可以在live sass的軟件的官方文件就可以找到囉。
那這段code有三個項目,
第一個format項目 -> 代表產出的檔案格式是壓縮檔
第二個extension項目 -> 代表產出的檔案的檔名
第三個savePath項目 -> 代表產出的all.css檔案路徑設定
那你就可以在第三個savePath項目就可以設定你這個專案產出的all.css要產出在哪裡囉。
引入scss檔案
檔名加下底線_
除了上面有講到的all.scss檔案。
你也會需要引入其他的css樣式檔案,那這些檔案的檔名命名要注意一下。
像是如果我要在all.scss檔案中引入landing page的scss檔案。
那這個landing page的scss檔名前面要加下底線_,像這樣 _landing_page.scss。
那要加下底線的原因是因為,你不希望live sass軟件將這些沒有加下底線的scss檔案也轉成css檔案。
@import’引入檔案路徑’
接著,你在你的all.scss檔案要引入其他需要使用的scss檔案,
以上面的_landing_page.scss檔案為例,@import 'page/_landing_page.scss';,這邊代表要引入在page資料夾中的_landing_page.scss。
引入的scss檔案順序
如果你想要在一些既有的元件中,修改他們的樣式,這樣是必須要覆蓋掉之前前人寫的樣式的話,
你就在之前前輩引入的檔案後面,在引入你自己新增的scss檔案,就可以覆蓋掉前人寫的樣式囉。
ex:
1 | @import '前輩1.scss'; |
新增變數在scss檔案中
注意~~只能在scss檔案中才能新增變數喔,css檔案不行喔。
在scss檔案中,新增變數的好處是,如果某個樣式需要重複使用,即可將該變數命名成樣式。
ex:
1 | ---在scss檔案中--- |
scss檔案的階層寫法
父類別和子類別的css樣式,在scss檔案中可以用階層寫法。
ex:
1 | .display_section{ |
像這邊父類別是.display_section,子類別是.display_section-cover,這就是階層寫法。