在css文件中,加入以下的程式碼,就可以對div區塊做出由左到右的移動,
與background顏色漸變的動畫。
接下來介紹一下上面的動畫程式碼
@keyframes example
在@keyframes的右邊名稱example就是你為這段動畫效果的命名。
那這個名稱必須要跟,要做這段動畫效果的區塊中的css樣式中animation-name一樣。
animation-duration
在要做這段動畫效果的區塊中的css樣式中的animation-duration的值,
是代表這段動畫總共要做多少時間。
像以上這段codepen的範例,就是設定4s,也就是這段動畫總共時間是4秒。
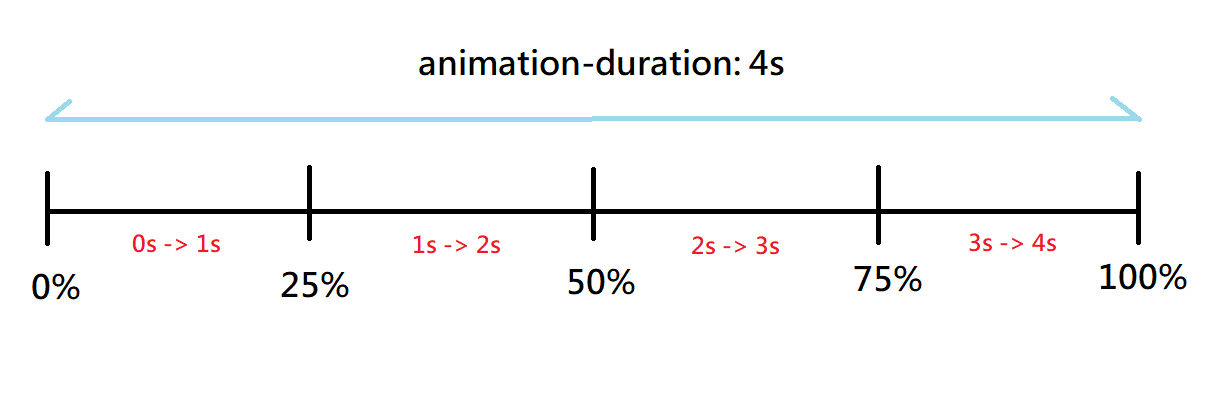
那在@keyframe中,有寫0%, 25%, 50%, 75%, 100%的內容,
就像上面這張圖畫的一樣,它會將animation-duration的時間,平均分到這些區間裡面,
所以,這邊的code總共有4段,所以,4s/4 = 1s。
也就是每一段動畫的執行時間是1秒。
animation-delay
這段程式碼表示這段動畫要延後animation-delay所設定的時間後,才會開始執行這段動畫。
animation-fill-mode
這段程式碼以下三種選項可以寫:forwards: 代表動畫效果會停留到最後的效果,以上面的codepen為例,div會停留在最後的background:pink;left:0px;top:-2000px; 的位置。
backwards: 代表這段動畫執行完成後,執行這段動畫的區塊會回到這個區塊原本的狀態。
以上面的codepen為例,div會回到一開始的background:pink;left:0px;top:0px; 的位置。
both: 同時擁有forwards和backwards的效果。
animation-iteration-count
這段程式碼表示你設計的這段動畫總共要執行多少次。
以上面的codepen為例,這段動畫總共會做2次。
如果你想要無限循環執行這段動畫的話,你就將這個屬性的值設為Infinity。
transform效果
transform所增加的css效果,並不會產生與其他元素有推擠的問題,是個好用的效果。
你可以看到就算.box區塊旋轉了,也不會推擠到下面的按鈕的位置。
套件 animate.css
這個套件可以讓你的某些區塊有一些飛入或淡出的效果。
首先,你要先載入它們家提供的CDN檔案。
接著,在他們的官網裡面有個Utility classes的單元,說明了要怎麼使用他們家的效果。
以上這個範例,就直接在這個標題的class中加入animate__animated animate__bounce,就可以讓這個標題
有彈跳的效果囉。
Aos 套件
你要先載入他們家的css和js檔案
另外,要在你的專案的scipt中加入以下這段,初始化AOS套件的程式碼
1 | <script> |
上面這段初始化的內容,是許多有關AOS元件的效果的設定。
像是offset就是,要決定當你的畫面距離該目標區塊的多少距離時,該AOS元件的相對應的動畫就會執行。
接著,你去他們家的官網上,找一個你想要的效果,然後,再仿照官網上的方式將
相關的內容貼到你的專案上面,就會有一樣的效果了。
像這邊的例子,就是加入了data-aos="fade-right"讓該p段落,有漸漸從左邊出現的效果。