上一篇的Bootstrap筆記,是大略的紀錄一下,Bootstrap的格線系統用法。
這篇筆記是用來記錄,如何將Bootstrap的scss檔案引入進你的專案檔,
並修改Bootstrap scss的檔案,將裡面的元件樣式改成自己想要的樣子。
引入Bootstrap的scss檔案
首先,你先去Bootstrap的github下載他們釋出的scss檔案。
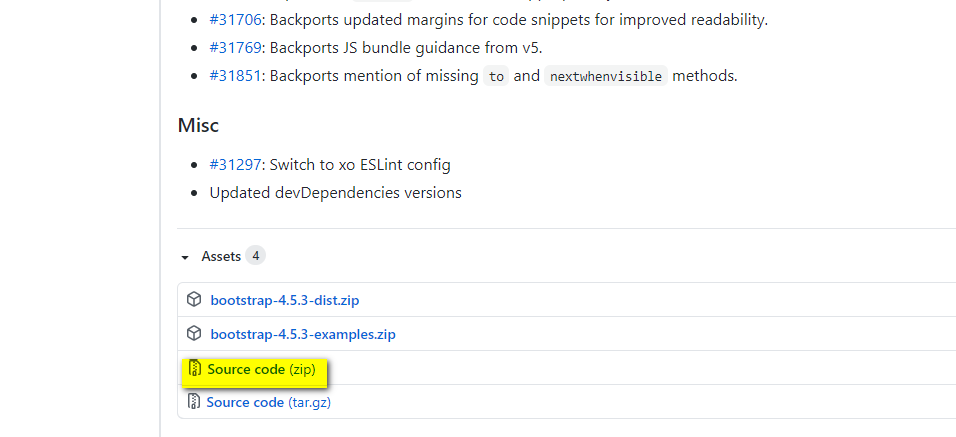
Bootstrap_github連結你可以去下載,Bootrap釋出的最新版本的sourcecode,它就在github頁面的右邊的Release的地方,就可以看到了。

接著,你點進去之後,在該頁面的最下方,有這個Source Code的載點。

下載完之後,再將這個bootstrap的資料夾,放到你的scss檔案裡面。
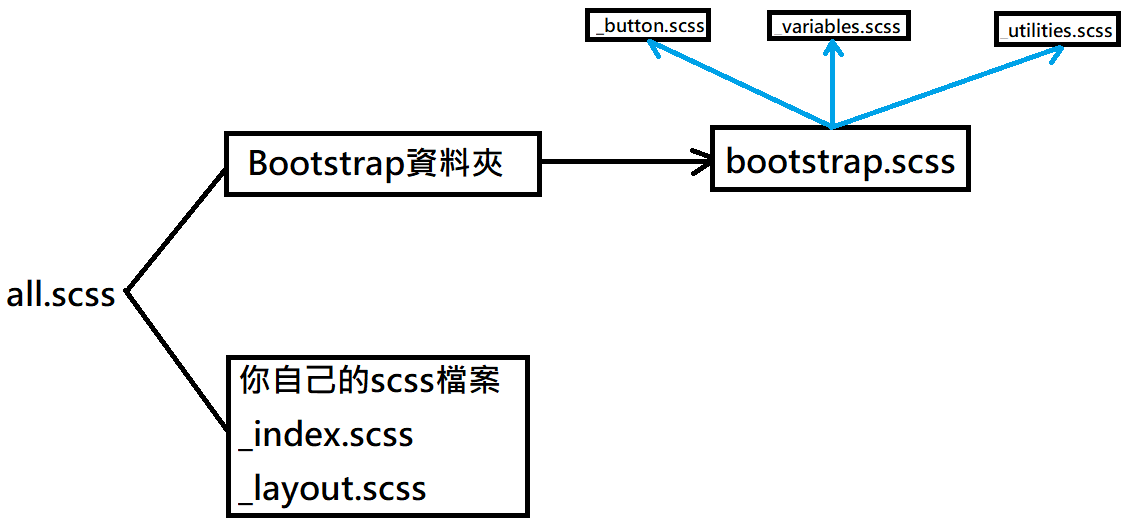
記得!!你要將這個下載的資料夾放在跟你的all.scss同樣目錄底下。專案的scss與bootstrap檔案架構

以上這張圖,就是將Bootstrap的scss檔案引入我們自己的專案的架構。
首先,
在我們專案中的all.scss檔案中,引入我們自己的scss檔案之外,
接著,
再引入bootstrap資料夾中的bootstrap.scss的核心檔案。
那在bootstrap.scss這個檔案裏面,就有所有bootstrap的樣式的scss檔案了。接著,你在你的all.scss檔案中,
寫入@import "bootstrap/bootstrap.sccss引入你的bootstrap.sccss的路徑。
接著,你在隨便貼個boostrap的元件,若可以正確呈現在你的網頁上,就代表Boostrap框架引入成功囉~
修改Bootstrap的CSS樣式
在Bootstrap的scss檔案中,有個叫_variables.scss的檔案
裡面有超多參數,我們就舉其中一個範例
在裡面有
1 | $theme-colors: map-merge( |
直接修改primary改成紅色,
並且自訂義一個變數selfdefined並將該變數設為灰色。
1 | $theme-colors: map-merge( |
接著,
你就可以看到元件的primary顏色被改成紅色,並且,你也可以在各個元件加上你自定義的顏色。
<button type="button" class="btn btn-selfdefined">自定義顏色的按鈕</button>
修改Bootstrap的utility.scss
這個scss檔案裡面,放的都是工具的設定,像是margin或padding這種推擠語法的基礎單位。
推擠語法
Bootstrap的推擠語法,pr-1: 代表padding-right 一個單位pr-md-1: 代表在768px-991px之間時,padding-right 一個單位
d-flex語法
為區塊加上flex屬性,就是直接在class中加上d-flex即可。
ex:
1 | <div class="d-flex">I'm a flexbox container!</div> |
那在d-flex也有響應式的特性,像是d-sm-flex, d-md-flex 之類的語法。
可以決定是在哪個斷點該區塊才有flex屬性。
d-flex的方向性語法
在flex屬性裡面有flex-direction的屬性,分別有column, column-reverse, row, row-reverse。
你可以在class加上flex-row 或 flex-column就可以達到這樣的效果。
而預設的屬性是flex-row,也就是水平排列。
ex:
1 | <div class="d-flex flex-column"> |