Bootstrap 格線系統
首先,要使用bootstrap的話,一定要先引入它們家的css CDN。
Bootstrap是設計給行動優先的框架。所以,他們的斷點大部分都是使用
min-width來設計。
所以,他們的格線系統是先從手機板型往PC往上寫。Boostrap的格線系統

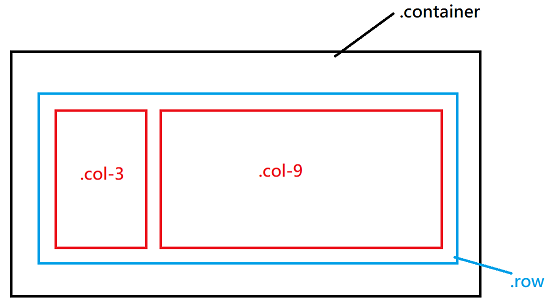
上圖,是Bootstrap整體區塊的架構。
首先,在最外面一定要放一個.container,如果沒放.container的話,格線系統會變怪怪的。.container的下一層是 .row,要注意的是 .row的內層的第一層必須是 .col-。
接著,你要撰寫的內容就要放在 .col-的區塊裡面。1
2
3
4
5
6
7
8
9
10<div class="container">
<div class="row">
<div class="col-md-3">
<h2>菜單</h2>
</div>
<div class="col-md-9">
<h2>表單</h2>
</div>
</div>
</div>另外,Bootstrap的欄位總數預設是12欄。
上面這個範例,3個欄位加上9個欄位是12欄位。不要對.col- 和 .row 使用
padding-right,padding-left,margin-right,margin-left,
因為,Bootstrap的格線系統就是專門針對水平的樣式作處理的,如果自己加上這些水平方向的
推擠的話,會影響原本的布局。雖然,上面一點說不要對格線系統使用水平推擠的功能。但是,你是可以對.row使用
margin-top和margin-bottom的上下推擠的功能。.container-fluid可以用來當版型需要滿版的時候使用
另外,你也可以將.container放在.container-fluid裡面使用。