在第一週上的課程 和 作業中遇到的重點與問題 紀錄
第一週課程
html內容的快速寫法
h2.title{學歷}>span{EDUCATION}上面這個寫法,在你按下tab鍵後,就會變成下面的html內文
1
2
3
4<h2 class="title">
學歷
<span>EDUCATION</span>
</h2>有關
line-height屬性的特性
假設在html文件中有一個p段落1
2
3
4p{
font-size: 12px;
line-height: 24px
}上面這段程式碼的內容,呈現的畫面就會像下面這樣。

所以,如果這個p段落,是包裹在某個父容器裡面,那在計算這個父容器的高度時,
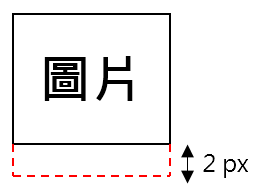
就必須要連p段落的line-height,也算進去。<img>元素的天生bug
<img>元素有個天生的bug,就是在<img>的下方會多一個2px左右的留白。
那要消除這個
<img>的bug,就只要將它的display屬性改成block,就ok了~父類別使用
display:flex,讓子元素的高度被拉長填滿父元素,造成子元素的圖片長寬比不正確的問題
ex:1
2
3
4
5
6
7
8
9
10
11
12
13
14---html文件---
<div class="container">
<img class="image" src="https://upload.cc/i1/2020/12/22/xPVBgS.jpg" alt="">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Tempora, provident. Quis porro obcaecati rerum consequuntur accusantium ab error qui exercitationem.</p>
</div>
---css文件---
.image{
width: 300px;
}
.container{
display: flex;
height: 600px;
}上面這個例子,你就會看到在.container的父元素裡面的子元素img的圖片高度會完全填滿父元素的高度,進而造成該圖片的比例很怪,
解法是 在這個img的外面再套一個div,這樣就可以看到img的圖片回到正常的長寬比了。而css的樣式,是不需要做任何修改的囉~
1 | ---html文件--- |
第一週作業
想嵌入的字體,但原本的預設字體庫中沒有,要怎麼嵌入呢?
直接在css的文件裡面,使用@font-face加入你想加入的字體的路徑 與 你想為這個字體命名的名稱。
另外,這些@font-face的內容,我都習慣寫在css文件的開頭的部分。以下,就是嵌入字體的程式碼內容
1
2
3
4@font-face{
font-family: 'SF Pro Text, Regular'; // 我將這個嵌入的字體命名為'SF Pro Text, Regular'
src: url('/font_family/FontsFree-Net-SFProText-Regular.ttf'); // 這個嵌入字體檔案的路徑
}如果你想要嵌入兩種字體的話,就將
@font-face寫兩遍,然後,更改裡面的內容就可以囉~1
2
3
4
5
6
7
8
9
10
11----嵌入 'SF Pro Text, Regular' 字體----
@font-face{
font-family: 'SF Pro Text, Regular';
src: url('/font_family/FontsFree-Net-SFProText-Regular.ttf');
}
----嵌入 '蘋方-繁, Light' 字體----
@font-face{
font-family: '蘋方-繁, Light';
src: url('/font_family/PingFang-SC-Light-2.otf');
}